
Скрипт для отправки сообщений с сайта в мессенджер WhatsApp
WhatsApp, пожалуй, самый популярный мессенджер в России, среди общего количества пользователей. Для многих не секрет, что в uKit вышло новое обновление и теперь в виджете «Соц. Сети» можно указать ссылку на WhatsApp по номеру телефона. Но мы решили дать возможность пользователям написать сообщение прямо с вашего сайта.
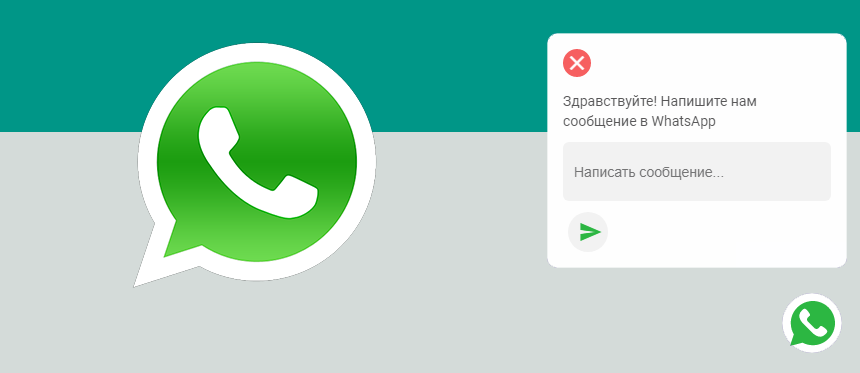
Поэтому, специально для пользователей uKit мы решили написать скрипт, который будет генерировать сообщение в мессенджер WhatsApp.
Настройки данного виджета: https://ukit.top/screen/76.png.
- Укажите свой номер в WhatsApp
- Задержка появления формы в миллисекундах
- Текст приветствия, при открытии формы WhatsApp
Установка
Перейдите в панель управления вашего сайта в раздел «Свой код». В редактор вставьте следующий код:
<script>
function ready() {
require(['jquery'], function ($) {
popupWhatsApp = () => {
let btnClosePopup = document.querySelector('.closePopup');
let btnOpenPopup = document.querySelector('.whatsapp-button');
let popup = document.querySelector('.popup-whatsapp');
let sendBtn = document.getElementById('send-btn');
btnClosePopup.addEventListener("click", () => {
popup.classList.toggle('is-active-whatsapp-popup')
})
btnOpenPopup.addEventListener("click", () => {
popup.classList.toggle('is-active-whatsapp-popup')
popup.style.animation = "fadeIn .6s 0.0s both";
})
sendBtn.addEventListener("click", () => {
let msg = document.getElementById('whats-in')
.value;
let relmsg = msg.replace(/ /g, "%20");
// Замените демо номер на свой — 79999999999
window.open('https://wa.me/79999999999?text=' + relmsg, '_blank');
});
setTimeout(() => {
popup.classList.toggle('is-active-whatsapp-popup');
}, 2000); // <-Время появлявления формы WhatsApp 5000 = 5 секундам
}
popupWhatsApp();
});
}
document.addEventListener("DOMContentLoaded", ready);
</script>
<div class="nav-bottom">
<div class="popup-whatsapp fadeIn">
<div class="content-whatsapp -top">
<button type="button" class="closePopup">
<i class="material-icons icon-font-color"> close </i>
</button>
<p> Здравствуйте! Напишите нам сообщение в WhatsApp </p>
</div>
<div class="content-whatsapp -bottom">
<input class="whats-input" id="whats-in" type="text" Placeholder="Написать сообщение..." />
<button class="send-msPopup" id="send-btn" type="button">
<i class="material-icons icon-font-color--black"> send </i>
</button>
</div>
</div>
<button type="button" id="whats-openPopup" class="whatsapp-button">
<div class="icon-whatsapp" src="https://image.flaticon.com/icons/svg/134/134937.svg"><svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:svgjs="http://svgjs.com/svgjs" width="100%" height="100%" x="0" y="0" viewBox="0 0 682 682.66669" style="enable-background:new 0 0 512 512" xml:space="preserve" class="hovered-paths"><g transform="matrix(0.9700000000000001,0,0,0.9700000000000001,34.56156250000021,24.600000000000193)"><path xmlns="http://www.w3.org/2000/svg" d="m544.386719 93.007812c-59.875-59.945312-139.503907-92.9726558-224.335938-93.007812-174.804687 0-317.070312 142.261719-317.140625 317.113281-.023437 55.894531 14.578125 110.457031 42.332032 158.550781l-44.992188 164.335938 168.121094-44.101562c46.324218 25.269531 98.476562 38.585937 151.550781 38.601562h.132813c174.785156 0 317.066406-142.273438 317.132812-317.132812.035156-84.742188-32.921875-164.417969-92.800781-224.359376zm-224.335938 487.933594h-.109375c-47.296875-.019531-93.683594-12.730468-134.160156-36.742187l-9.621094-5.714844-99.765625 26.171875 26.628907-97.269531-6.269532-9.972657c-26.386718-41.96875-40.320312-90.476562-40.296875-140.28125.054688-145.332031 118.304688-263.570312 263.699219-263.570312 70.40625.023438 136.589844 27.476562 186.355469 77.300781s77.15625 116.050781 77.132812 186.484375c-.0625 145.34375-118.304687 263.59375-263.59375 263.59375zm144.585938-197.417968c-7.921875-3.96875-46.882813-23.132813-54.148438-25.78125-7.257812-2.644532-12.546875-3.960938-17.824219 3.96875-5.285156 7.929687-20.46875 25.78125-25.09375 31.066406-4.625 5.289062-9.242187 5.953125-17.167968 1.984375-7.925782-3.964844-33.457032-12.335938-63.726563-39.332031-23.554687-21.011719-39.457031-46.960938-44.082031-54.890626-4.617188-7.9375-.039062-11.8125 3.476562-16.171874 8.578126-10.652344 17.167969-21.820313 19.808594-27.105469 2.644532-5.289063 1.320313-9.917969-.664062-13.882813-1.976563-3.964844-17.824219-42.96875-24.425782-58.839844-6.4375-15.445312-12.964843-13.359374-17.832031-13.601562-4.617187-.230469-9.902343-.277344-15.1875-.277344-5.28125 0-13.867187 1.980469-21.132812 9.917969-7.261719 7.933594-27.730469 27.101563-27.730469 66.105469s28.394531 76.683594 32.355469 81.972656c3.960937 5.289062 55.878906 85.328125 135.367187 119.648438 18.90625 8.171874 33.664063 13.042968 45.175782 16.695312 18.984374 6.03125 36.253906 5.179688 49.910156 3.140625 15.226562-2.277344 46.878906-19.171875 53.488281-37.679687 6.601563-18.511719 6.601563-34.375 4.617187-37.683594-1.976562-3.304688-7.261718-5.285156-15.183593-9.253906zm0 0" fill-rule="evenodd" fill="#31ca31" data-original="#000000" class="hovered-path"></path></g></svg></div>
</button>
</div>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<style>
@import url('https://fonts.googleapis.com/css?family=Roboto');
.nav-bottom {
display: flex;
flex-direction: row;
justify-content: flex-end;
align-content: flex-end;
width: auto;
height: auto;
position: fixed;
z-index: 999999999999999;
bottom: 80px;
right: 20px;
padding: 5px;
margin: 0px;
}
.whatsapp-button {
display: flex;
justify-content: center;
align-content: center;
width: 60px;
height: 60px;
z-index: 999999999;
transition: .3s;
margin: 10px;
padding: 7px;
border: none;
outline: none;
cursor: pointer;
border-radius: 50%;
background-color: rgb(255, 255, 255);
box-shadow: 1px 7px 25px -2px rgba(68, 68, 68, 0.28);
}
.popup-whatsapp {
display: none;
position: absolute;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
min-width: 300px;
width: auto;
height: auto;
padding: 16px;
bottom: 100px;
right: 10px;
transition: .5s;
border-radius: 10px;
background-color: rgb(255, 255, 255);
animation: slideInRight .6s 0.0s both;
box-shadow: 0 16px 34px -10px rgba(0, 0, 0, 0.46);
}
.content-whatsapp {
display: flex;
flex-direction: column;
width: 100%;
}
.content-whatsapp p {
color: rgb(88, 88, 88);
font-family: 'Roboto';
font-weight: 400;
font-size: 1.0em;
}
.closePopup {
display: flex;
justify-content: center;
align-items: center;
width: 28px;
height: 28px;
margin: 0px 0px 15px 0px;
border-radius: 50%;
border: none;
outline: none;
cursor: pointer;
background-color: rgb(247, 96, 96);
}
.is-active-whatsapp-popup {
display: flex;
animation: slideInRight .6s 0.0s both;
}
input#whats-in {
background-color: #f3f3f3;
outline: none;
border: none;
border-radius: 6px;
overflow: auto;
margin: 0px;
width: auto;
resize: none;
padding: 11px;
}
.icon-whatsapp-small {
width: 24px;
height: 24px;
}
.icon-whatsapp {
width: 45px;
height: 45px;
}
.icon-font-color {
color: #ffffff
}
.icon-font-color--black {
color: #333333
}
i.material-icons.icon-font-color--black {
color: #2cb742 !important;
font-style: normal;
font-size: 24px;
margin-left: 5px;
}
button#send-btn {
display: flex;
justify-content: center;
align-items: center;
width: 40px;
height: 40px;
background-color: #f3f3f3;
margin: 11px 0px 0px 5px;
border: none;
outline: none;
cursor: pointer;
border-radius: 50px;
color: white !important;
}
@media screen and (max-width: 768px) {
.popup-whatsapp {
min-width: auto !important;
width: auto !important;
height: auto !important;
}
.nav-bottom {
width: auto !important;
height: auto !important;
bottom: 0px !important;
right: 10px !important;
}
}
.popup-whatsapp:before {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
right: 26px;
z-index: 0;
border: 10px solid rgba(255, 255, 255, 0);
border-top: 10px solid #feffff;
bottom: -20px;
}
</style>
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В конец <body>». (скриншот). Сохраните код и опубликуйте ваш сайт.




