Travel Go — шаблон сайта путешествий
-
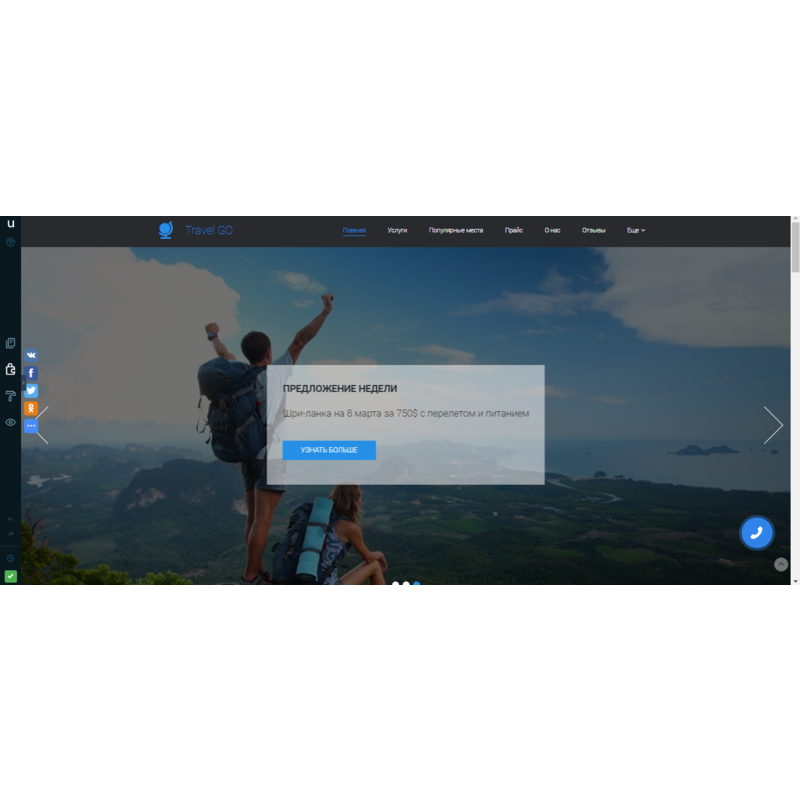
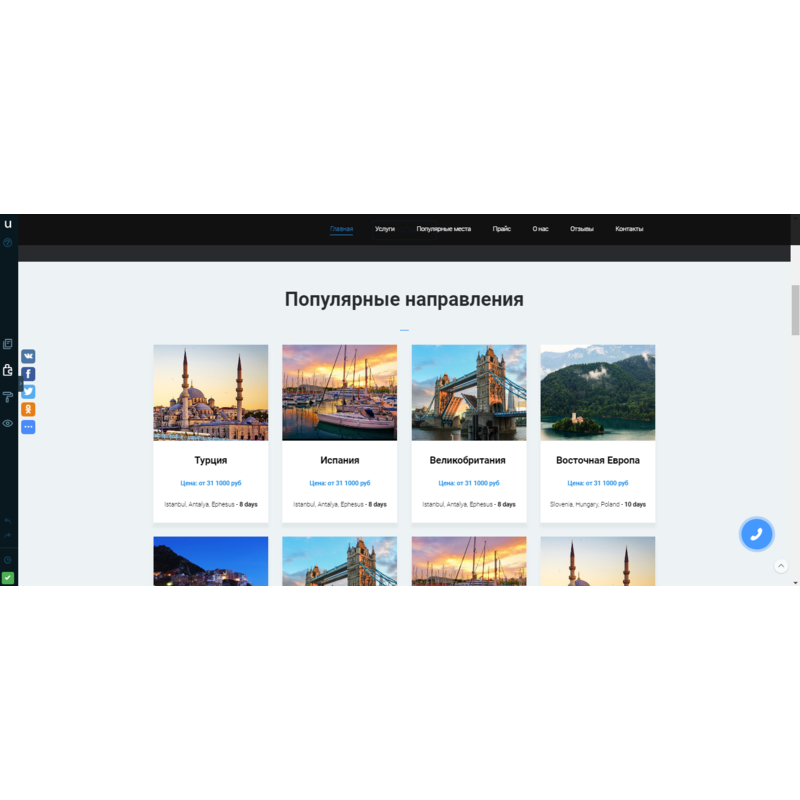
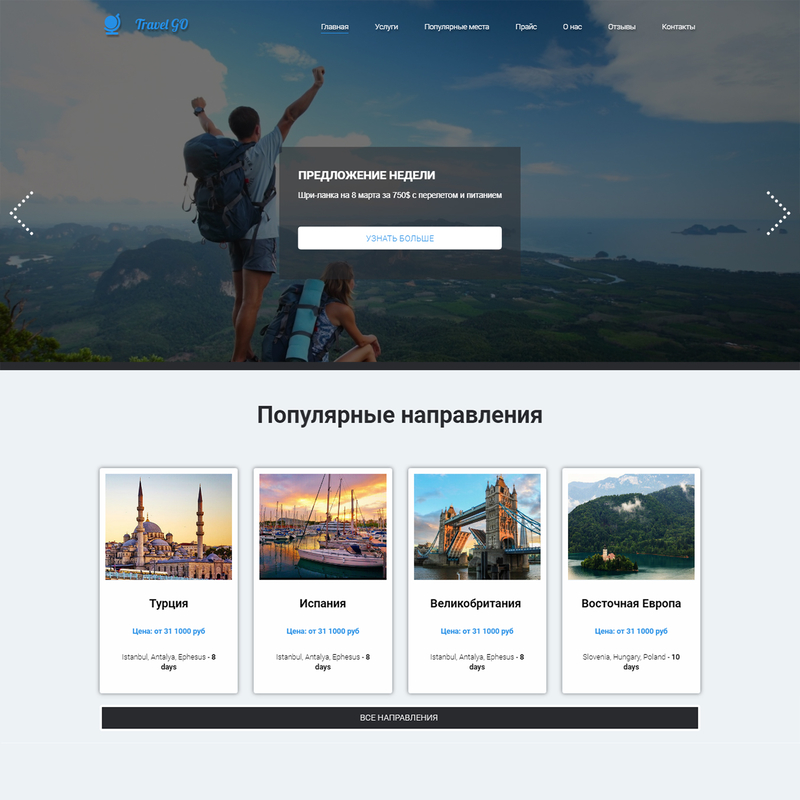
Оригинальный шаблон про путешествия и туризм с качественно подобранной графикой.
Вам больше не нужно ходить по фотостокам и платить за фотографии, чтобы иметь возможность использовать их на своем сайте. В этом шаблоне уже установлены красивые картинки на тему путешествий.
Дополнительно:
- Всплывающие окна в стиль сайта;
- Стилизованная полоса прокрутки (работает на Chronium-браузерах);
- Эффекты анимации;
- Плавная прокрутка сайта;
- Всплывающие окна стилизованы под тематику сайта;
- Установленный Favicon (при желании можно заменить на собственный).
-
Установка шаблона процесс автоматический. После покупки, в вашу панель управления будет помещен готовый сайт, который вы сможете редактировать в удобном конструкторе uKit: Видео.
Перед покупкой воспользуйтесь функцией просмотра демо версии сайта по выбранному шаблону, чтобы оценить его функционал.
После покупки шаблона, вам необходимо будет только вписать название своей торговой марки, контактные данные, а также информацию о предоставляемых услугах и сайт уже будет готов к использованию без дополнительных корректировок.
Редактирование в uKit не сложнее, чем внесение записей в документ MS Word и постинг фото в социальные сети.
Если вас заинтересовало это предложение, осуществляйте заказ. В течение 1-2 дней после оплаты покупки шаблон будет отправлен на указанный вами электронный адрес с инструкциями по редактированию вашего нового сайта. -
В шаблоны вносятся изменения с помощью кода и эти изменения не отображаются при просмотре сайта из режима конструктора, поэтому имейте ввиду, что элементы сайта будут отличаться при открытии в конструкторе от того, как сайт выглядит после публикации.
Ниже представлены скриншоты некоторых блоков этого шаблона, при просмотре из конструктора.




-





 может быть сам разберусь...
может быть сам разберусь...
