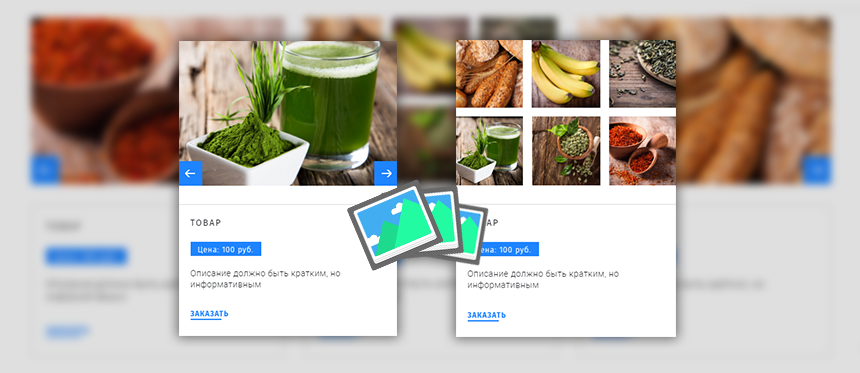
Как сделать для виджета «Карточка» или «Товар» несколько фотографий
Скучные и однотипные, но качественные фотографии товара сегодня нельзя увидеть в редком интернет-магазине. Но самые успешные продавцы на вашем рынке обязаны всегда быть на шаг впереди.
Наше решение для карточки и товара в несколько фотографий поможет вам решить сразу 3 проблемы:
- Сразу же предоставить клиенту как можно более подробную информацию о наличии разных цветов товара в ассортименте.
- Максимально упростить навигацию клиента по сайту, так как он сможет составить представление о товаре еще до перехода в карточку товара благодаря множеству фотографий.
- Идти в ногу со временем и максимально модернизировать сайт, что не останется незамеченным клиентами.
Как это реализовать:
Для виджета "Карточка":
- Размещаем виджеты на сайте и предварительно для них отключаем картинки (скриншот);
- Чуть выше виджета "Карточка" размещаете виджет "Галерея" с необходимые вам настройками (скриншот).
Для виджета "Товар магазина":
- Размещаете виджеты "Товар магазина" на сайте, а перед этими виджетами, чуть выше располагаете виджет "Галерея" (скриншот);
- Так как для виджет "Товар магазина" не предусмотрено отключение картинки в настройках, то для вас мы предусмотрели следующий код, который отключает картинки для всех виджетов "Товар магазина":
Перейдите в панель управления вашего сайта в раздел «Свой код». В редактор вставьте следующий код:
Код
<style>
.ul-w-productCard__picture {
display: none !important;
}
</style>
.ul-w-productCard__picture {
display: none !important;
}
</style>
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В <head>». (скриншот).
Сохраните код и опубликуйте ваш сайт.
Установить сторонний код на ваш сайт, вы можете на тарифе «Про». Ознакомиться с тарифом вы можете на следующей странице: blog-ru.ukit.com/updates/tariffs. Также отмечу, что вы можете обратиться в службу поддержки uKit за помощью в установке кода на тарифах «Премиум» и выше, через раздел «Помощь» (скриншот).
Похожие материалы: