
Всплывающие окна для uKit со своей информацией
Предположим, вы столкнулись с необходимостью добавить на заглавную страницу информацию с других страниц сайта. Можно, разумеется, зайти на эти страницы, скопировать оттуда текст, уменьшить в масштабе картинку и закрепить всё это на заглавной. Но есть способ намного проще и изящнее.
Наш скрипт предназначен для добавления так называемых "окон" — всплывающей информации с соседних страниц. Вы можете просто указать адрес необходимой страницы, и она отобразится на сайте в виде окна — ёмкого отрывка из текста, тематической картинки и ссылки на полноценную страницу, где пользователь может уже подробнее рассмотреть интересующую его вещь. Такие окна помогают как улучшить общий дизайн сайта, так и облегчить работу веб-мастера, избавляя его от необходимости вручную редактировать и добавлять новые пункты, а также облегчит получение информации.
Отмечу, что в этих окнах некорректно работает виджет "Форма обратной связи" и "Галерея"
Вместо галери, вы можете использовать виджет "Картинка": скриншот, а вместо формы обратной связи у uKit есть свои окна с этими формами
Установка
1. Чтобы для ссылки или кнопки у вас открывались всплывающие окна, для нее необходимо установить внутреннюю ссылку, а также в настройках указать "Открывать в новом окне": видео
2. Перейдите в панель управления вашего сайта в раздел «Свой код». В редактор вставьте один из следующих кодов:
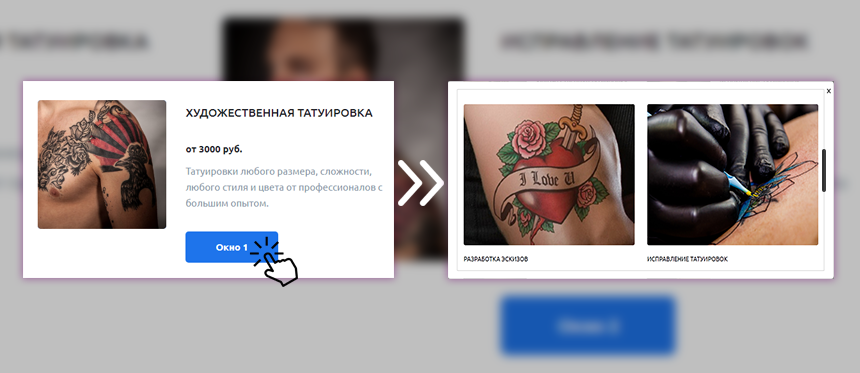
Первый вариант. (Пример отображения вы можете найти на главной страницы демо):
<script>
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)){
console.log('Ты на мобилке: '+navigator.userAgent+'');
}else{
require(['jquery'], function($){
$('#ul-content').append('<div id="okno_back"></div><div id="okno" style="display:none;"><div class="close"></div><div class="content"></div></div>');
var okno = {
close: function(){
$('#okno, #okno_back').hide();
$('body').css('overflow', '');
},
open: function(){
$('#okno, #okno_back').show();
$('body').css('overflow', 'hidden');
},
resize: function(){
if($('#okno .content *').length > 0){
okno.width = 600;
$('#okno .content *').each(function(){
if($(this).innerWidth() > okno.width) okno.width = $(this).innerWidth();
});
if($(window).width() < okno.width){
$('#okno .content').css('width', '100%');
$('#okno').css({
'height': '100%',
'top': '0',
'left': '0',
'width': '100%',
'border-radius': '0'
});
}else{
$('#okno').css('height', '');
$('#okno .content').css('width', ''+okno.width+'px');
$('#okno').css({
'margin-left': '-'+($('#okno').innerWidth()/2)+'px',
'margin-top': '-'+($('#okno').innerHeight()/2)+'px'
});
}
}
},
ajax: function(){
$.ajax({
url: okno.url,
type: 'GET',
success: function(html){
$('link[href*=".css"]', '<content>'+ html +'</content>').each(function(){
if($(this).attr('href') && $('[href="'+ $(this).attr('href') +'"]').length == 0){
$('head').append($(this).clone());
}
});
$('#okno .content').html($('#ul-content', html).html()).attr('style', 'width: 100%;'+$('#body-fict', html).attr('style')+'');
okno.old_href = okno.url;
okno.resize();
// Запуск галереи
if($('.ul-widget-gallery', html).length > 0){
require(["widget-gallery-view"], function(gal){
gal.init();
});
if($('.ul-w-gallery-collage-wrap-horizontal', html).length > 0){
require(["justifiedGallery"], function(jus){
$(".ul-w-gallery-collage-wrap-horizontal").justifiedGallery();
});
}
}
$('#okno .content a').each(function(){
if(String($(this).attr('href')).indexOf('#') == 0) $(this).addClass('js-goods-popup-link');
});
}
});
},
// Проверка внешней ссылки
url_blank: function(){
okno.domen = window.location.href;
okno.domen = okno.domen.split('/');
okno.domen = okno.domen[2];
str_search = String(okno.url);
if(str_search.indexOf('/') == 0) return false;
if(str_search.indexOf(''+okno.domen+'') == -1){
return true;
}else{
return false;
}
}
}
// Закрыть
$(document).on('click', '#okno .close, #okno_back', function(){
okno.close();
});
// Клик по ссылке
$(document).on('click', 'a[target="_blank"][rel!="nofollow"]', function(){
okno.url = $(this).attr('href');
if($(this).parents('#okno').length == 0 && okno.url_blank() == false){
okno.open();
if(okno.old_href != okno.url){
$('#okno .content').html('<div id="hellopreloader"><div id="hellopreloader_preload"></div></div>');
okno.resize();
okno.ajax();
}
return false;
}
});
// Изменение размеров
$(window).resize(function(){
okno.resize();
});
});
}
</script>
<style>
#aDialog {z-index: 99999999!important;}
#hellopreloader_preload {
display: block;
position: absolute;
z-index: 99999;
left: 50%;
top: 50%;
width: 150px;
height: 150px;
margin: -75px 0 0 -75px;
border-radius: 50%;
border: 3px solid transparent;
background: #bebebe;
-webkit-animation: spin 2s linear infinite;
animation: spin 2s linear infinite;
box-shadow: 0px 0px 0px 2000px rgb(255, 255, 255), inset 0px 0px 0px 2000px rgb(255, 255, 255);
}
#hellopreloader_preload:before {
content: "";
position: absolute;
top: 5px;
left: 5px;
right: 5px;
bottom: 5px;
border-radius: 50%;
border: 3px solid rgba(0, 0, 0, 0);
border-top-color: #bebebe;
-webkit-animation: spin 3s linear infinite;
animation: spin 3s linear infinite;
}
#hellopreloader_preload:after {
content: "";
position: absolute;
top: 15px;
left: 15px;
right: 15px;
bottom: 15px;
border-radius: 50%;
border: 3px solid transparent;
border-top-color: #bebebe;
-webkit-animation: spin 1.5s linear infinite;
animation: spin 1.5s linear infinite;
}
@-webkit-keyframes spin {
0% {
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes spin {
0% {
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
}
#okno .content {overflow-y:scroll;border:1px solid #bebebe;}
#okno .content::-webkit-scrollbar-track {border-radius: 4px;}
#okno .content::-webkit-scrollbar {width: 6px;}
#okno .content::-webkit-scrollbar-thumb {cursor:pointer;border-radius: 4px;background: rgba(189, 189, 189, 0.8);}
#okno .content:hover::-webkit-scrollbar-thumb {background: #BDBDBD;cursor:pointer;}
#okno_back {
background: rgba(0, 0, 0, 0.58);
position: fixed;
z-index: 3333;
top: 0;
left: 0;
right: 0;
bottom: 0;
display:none;
}
#okno {
left: 50%;
top: 50%;
height: 80%;
position: fixed;
background: #fff;
z-index: 999999;
padding: 20px 30px;
box-shadow: 0 2px 15px rgba(255,255,255,.9);
border-radius: 8px;
}
#okno .content {
overflow-y: auto;
width: 600px;
height: 100%;
overflow-x: hidden;
position:relative;
}
#okno .close {
position: absolute;
top: 15px;
right: 5px;
cursor: pointer;
z-index: 333;
width: 20px;
height: 20px;
}
#okno .close:before,
#okno .close:after {
content: "";
position: absolute;
top: 8px;
left: 2px;
width: 15px;
height: 3px;
background: #555;
}
#okno .close:before {
webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
#okno .close:after {
webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
</style>
Второй вариант. (Пример отображения вы можете найти на второстепенной странице демо: скриншот):
<script>
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)){
console.log('Ты на мобилке: '+navigator.userAgent+'');
}else{
require(['jquery'], function($){
$('#ul-content').append('<div id="okno_scroll" style="display:none;"><div id="okno_back"></div><div id="okno"><div class="close"></div><div class="content"></div></div></div>');
var okno = {
close: function(){
$('#okno_scroll').hide();
$('body').css('overflow', '');
},
open: function(){
$('#okno_scroll').show();
$('body').css('overflow', 'hidden');
},
resize: function(){
if($('#okno .content *').length > 0){
okno.width = 600;
$('#okno .content *').each(function(){
if($(this).innerWidth() > okno.width) okno.width = $(this).innerWidth();
});
if($(window).width() < okno.width){
$('#okno .content').css('width', '100%');
$('#okno').css({
'top': '0',
'left': '0',
'width': '100%',
'border-radius': '0'
});
}else{
$('#okno').css('height', '');
$('#okno .content').css('width', ''+okno.width+'px');
$('#okno').css({
'margin-left': '-'+($('#okno').innerWidth()/2)+'px'
});
}
}
},
ajax: function(){
$.ajax({
url: okno.url,
type: 'GET',
success: function(html){
$('link[href*=".css"]', '<content>'+ html +'</content>').each(function(){
if($(this).attr('href') && $('[href="'+ $(this).attr('href') +'"]').length == 0){
$('head').append($(this).clone());
}
});
$('#okno .content').html($('#ul-content', html).html()).attr('style', 'width: 100%;'+$('#body-fict', html).attr('style')+'');
okno.old_href = okno.url;
okno.resize();
// Запуск галереи
if($('.ul-widget-gallery', html).length > 0){
require(["widget-gallery-view"], function(gal){
gal.init();
});
if($('.ul-w-gallery-collage-img', html).length > 0){
require(["justifiedGallery"], function(jus){
$(".ul-w-gallery-collage-img").parent().justifiedGallery();
});
}
}
$('#okno .content a').each(function(){
if(String($(this).attr('href')).indexOf('#') == 0) $(this).addClass('js-goods-popup-link');
});
}
});
},
// Проверка внешней ссылки
url_blank: function(){
okno.domen = window.location.href;
okno.domen = okno.domen.split('/');
okno.domen = okno.domen[2];
str_search = String(okno.url);
if(str_search.indexOf('/') == 0) return false;
if(str_search.indexOf(''+okno.domen+'') == -1){
return true;
}else{
return false;
}
}
}
// Клик по ссылке
$(document).on('click', 'a[target="_blank"][rel!="nofollow"]', function(){
okno.url = $(this).attr('href');
if($(this).parents('#okno').length == 0 && okno.url_blank() == false){
okno.open();
$('html').scrollTop(0);
if(okno.old_href != okno.url){
$('#okno .content').html('');
okno.resize();
okno.ajax();
}
return false;
}
});
// Закрыть
$(document).on('click', '#okno .close, #okno_back', function(){
okno.close();
});
// Изменение размеров
$(window).resize(function(){
okno.resize();
});
});
}
</script>
<style>
#aDialog {z-index: 99999999!important;}
#okno_scroll {
overflow-y: auto;
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 999999;
}
#okno_back {
background: rgba(0, 0, 0, 0.58);
position: fixed;
z-index: 3333;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
#okno {
left: 50%;
top: 10%;
margin-bottom: 30px;
position: absolute;
background: #fff;
z-index: 999999;
padding: 20px 30px;
box-shadow: 0 2px 15px rgba(255,255,255,.9);
border-radius: 8px;
}
#okno .content {
width: 600px;
min-height: 300px;
position:relative;
overflow: hidden;
}
#okno .close {
position: absolute;
top: 15px;
right: 5px;
cursor: pointer;
z-index: 333;
width: 20px;
height: 20px;
}
#okno .close:before,
#okno .close:after {
content: "";
position: absolute;
top: 8px;
left: 2px;
width: 15px;
height: 3px;
background: #555;
}
#okno .close:before {
webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
#okno .close:after {
webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
</style>
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В конец <body>». (скриншот).
Сохраните код и опубликуйте ваш сайт.
Также на свое усмотрение, вы можете добавить анимации появления окна. Для этого, повторно перейдите в панель управления вашего сайта в раздел «Свой код». В редактор вставьте следующий код:
#okno {
-webkit-animation: slide-in-bottom 0.5s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
animation: slide-in-bottom 0.5s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
}
/* ----------------------------------------------
* Generated by Animista on 2017-10-11 21:29:44
* w: http://animista.net, t: @cssanimista
---------------------------------------------- /
/**
* ----------------------------------------
* animation slide-in-bottom
* ----------------------------------------
*/
@-webkit-keyframes slide-in-bottom {
0% {
-webkit-transform: translateY(1000px);
transform: translateY(1000px);
opacity: 0;
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
opacity: 1;
}
}
@keyframes slide-in-bottom {
0% {
-webkit-transform: translateY(1000px);
transform: translateY(1000px);
opacity: 0;
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
opacity: 1;
}
}
</style>
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В <head>». (скриншот).
Сохраните код и повторно опубликуйте ваш сайт.