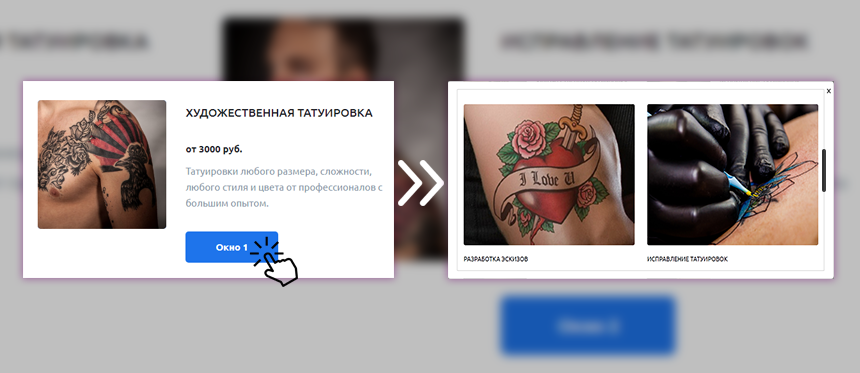
Всплывающее окно по таймеру со своей информацией
Возникает задача, когда необходимо донести до посетителя что-то важное, например уникальную акцию или выгодное предложение с уверенностью что человек прочтет и ознакомится с ним. Для ее решения наиболее удобно использовать всплывающее окно для сайта, в котором будет указана вся информация, настраиваемая на отдельной странице в режиме конструктора.
Фактически скрипт является доработкой функционала всплывающего окна с возможностью добавления собственного контента (задается ссылка на желаемую страницу в конструкторе), будь это текст, изображение или видео. Вывод окна происходит только при первом посещении сайта с возможностью установления таймера появления. После закрытия, на остальных страницах popup окно отображаться не будет.
Сценарий применения скрипта зависит от фантазии владельца сайта. Однако лучше следовать устоявшимся правилам:
- Не отпугивайте потенциального клиента преждевременным призывом к действию, дайте время ознакомиться пользователю с сайтом
- Будьте лаконичными и не перегружайте пользователя большим количеством текста и графики.
- Показывайте посетителю всплывающее окно только один раз, что уже реализовано в скрипте, не будьте навязчивыми.
Установка
Перейдите в панель управления вашего сайта в раздел «Свой код». В редактор вставьте следующий код:
<style>
#aDialog.ul-js-aDialog-visible {
z-index: 999999999999999999999999999999999;
}
.lightcase-inlineWrap,
.lightcase-contentInner {
max-width: 100%!important;
max-height: 100%!important;
height: 100%!important;
height: 100%!important;
}
</style>
<script>
require(['jquery', 'cookie'], function($){
var TIMER_SEC = 5000, // 5 сек. для открытия
TIMER_url = 'ЗДЕСЬ АДРЕС СТРАНИЦЫ', // ссылку которую открывать
WIDTH = 800, // Ширина окна
HEIGHT = 435; // Высота окна
var timer = {
// Старт
init: function(){
if(window.location.href.indexOf('ajax_content') != -1) return false;
if($.cookie('open') != undefined) return false;
// Подготовка окна
timer.modal();
},
// Подготовка окна
modal: function(){
$.getScript('https://cdnjs.cloudflare.com/ajax/libs/lightcase/2.4.2/js/lightcase.min.js', function(){
$('body').append('<link href="https://cdnjs.cloudflare.com/ajax/libs/lightcase/2.4.2/css/lightcase.min.css" rel="stylesheet" type="text/css">');
$('body').append('<div id="ajax_content" style="display:none;"><div id="body"></div></div><a href="#ajax_content" data-rel="lightcase"></a>');
timer.content = $('#ajax_content #body');
$('#ajax_content #body').attr({
'class': ''+$('#body:eq(0)').attr('class')+''
});
$('a[data-rel^=lightcase]').lightcase();
// Открытие ссылки
setTimeout(function(){
timer.open();
}, TIMER_SEC);
});
},
// Открытие
open: function(){
var iframe = '<iframe width="'+WIDTH+'" height="'+HEIGHT+'" seamless frameborder="0" src="'+TIMER_url+'?ajax_content"></iframe>';
timer.content.html(iframe);
$('[href="#ajax_content"]').click();
$('#lightcase-case').width(WIDTH+30);
$.cookie('open', 'true', { expires: 1, path: '/' });
}
}
$(function(){
timer.init();
});
});
if(window.location.href.indexOf('ajax_content') != -1){
var els = document.getElementsByTagName('header')[0];
els.remove();
var els = document.getElementsByTagName('footer')[0];
els.remove();
}
</script>
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В конец <body>». (скриншот).
Сохраните код и опубликуйте ваш сайт.
Важно! Не забудьте внутри кода указать адрес страницы сайта, который будет всплывать в окне (скриншот)