
Анимация подложки в виджете слайдер
Если вы читаете это, то уже наверняка ознакомились с нашими скриптами-слайдерами. Представляем вашему вниманию ещё один скрипт, который делает разные анимации для появления слайдов. Всё, что вам необходимо сделать — скачать скрипт, затем выбрать понравившуюся анимацию (всего у нас 20 видов анимацией), после чего установить скрипт на сайт.
Подробнее Вы можете ознакомиться с процессом установки скрипта на соответствующей вкладке.
После этого, если вы всё сделали правильно, слайды будут появляться с выбранной вами анимацией. Рекомендуем выбрать плавную, ненавязчиво переходящую анимацию под тематику сайта, чтобы тексты сменяли друг друга практически незаметно. Впрочем, для ваших нужд вы можете подобрать анимацию на свой вкус — главное, чтобы она удовлетворяла вашим личным запросам и критериям. Скрипт прост и лёгок в установке, затруднений возникнуть вообще не должно.
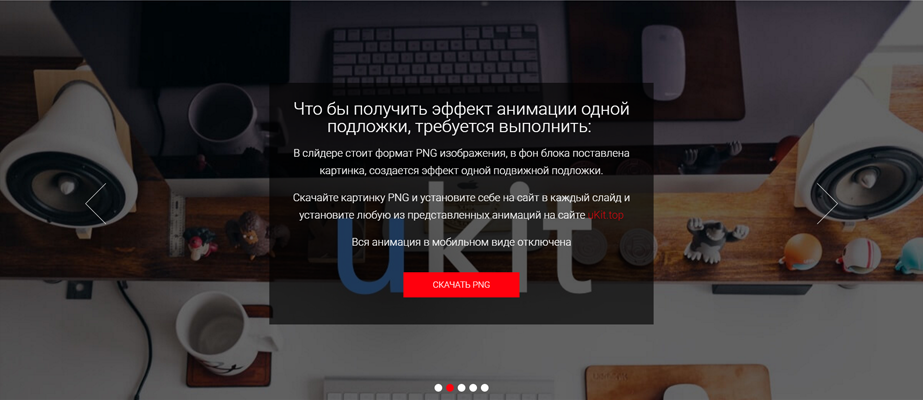
Также Вы можете сделать анимацию одной подложки в слайдере, для это Вам нужно поставить в слайды PNG-изображение (скачать PNG), а в фон блока нужную картинку и установить выбранную анимацию. Таким образом у Вас появится эффект анимации одной подложки (пример) с примерами анимации Вы можете ознакомиться на демо странице скрипта
УСТАНОВКА
1. Устанавливаем анимацию для слайдера Скачайте файл и выберите нужную Вам анимацию. Перейдите в панель управления вашего сайта в раздел «Свой код». И вставьте его в редактор.
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В <head>». (скриншот). После чего, нажмите кнопку "Сохранить"
В настройках параметра слайдера — (анимация слайдов) установите пункт «растворение» (скриншот)
| Всего комментариев: 0 | |
