
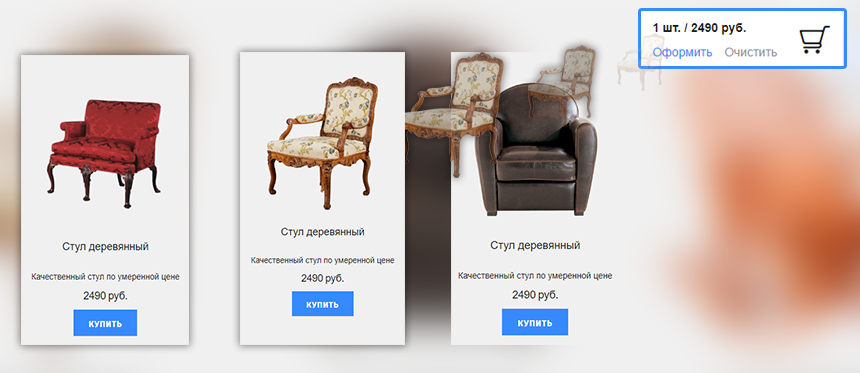
Анимация для виджета «Товар»
Ищете способы сделать свой Интернет-магазин удобнее для клиентов? Рассмотрите вариант использования нашего нового скрипта, который добавит Вашему сайту элегантности.
Последние исследования показывают, что большинство людей подвержено так называемым «импульсивным», необдуманным покупкам. Что превращает сиюминутное желание покупателя «получить» в покупку в Вашем веб-сервисе? В первую очередь, это комфортный, незамысловатый дизайн, а также лёгкая навигация на сайте. На всём пути от кнопки «заказать» до чека об оплате банковской картой импульсивный покупатель терзается сомнениями. Поэтому в целях разработчика сделать этот путь как можно проще и короче, чтобы клиент не задавался вопросами: «Попал ли товар в корзину?», «А где, собственно, корзина?». Сталкиваясь с препятствиями, гость сайта может начать мыслить критически и отказаться от приобретения.
Чтобы избежать это, Вам понадобится наш скрипт, который оптимизирует процесс заказа товара. С таким функционалом сайта пользователь сразу понимает, что желаемая вещица уже находится в корзине, и он или она в любой момент может перейти, чтобы оплатить покупку.
Установка
Перейдите в панель управления вашего сайта в раздел «Свой код». В редактор вставьте следующий код:
require(['jquery'], function($){
$(document).ready(function(){
var k_el, img;
// Для опций
$('body').on('click', '#aDialog .ul-productCard-details__submit', function(){
setTimeout(function(){
if($('.js-aDialogOpened').length == 0){
v_korziny(k_el, img);
}
}, 100);
});
// Нажатие
$('body').on('click', '.ul-w-productCard__action__button', function(){
$(this).parents('.ul-w-productCard').attr('img-data', 'qwer');
k_el = $('*[class*="ul-widget-cart"]:eq(0)');
img = $('*[img-data="qwer"] img:eq(0)');
$(this).parents('.ul-w-productCard').attr('img-data', '');
setTimeout(function(){
if($('.js-aDialogOpened').length == 0){
v_korziny(k_el, img);
}
}, 100);
});
// Кидает в корзину
function v_korziny(k_el, img){
var i_top = img.offset().top - $(window).scrollTop(),
i_left = img.offset().left,
i_w = img.width(),
i_h = img.height();
var k_top = k_el.offset().top - $(window).scrollTop(),
k_left = k_el.offset().left;
img.clone().css(
{
'top': ''+i_top+'px',
'left': ''+i_left+'px',
'position': 'fixed',
'z-index': '99999999999999999999999999999',
'width': ''+i_w+'px',
'height': ''+i_h+'px',
'opacity': '1'
}
).appendTo('body').animate(
{
opacity: 0.5,
left: k_left,
top: k_top,
width: 50,
height: 50
}, 700, function(){
$(this).remove();
}
);
}
});
});
</script>
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В конец <body>». (скриншот).
Сохраните код и опубликуйте ваш сайт.
| Всего комментариев: 10 | |
|
| |