Анимированные цифры для uKit
Этот скрипт позволяет анимировать цифры на сайте, что придаст динамику сайту и в более наглядной форме покажет рост компании. Контекст чисел вы определяете самостоятельно.
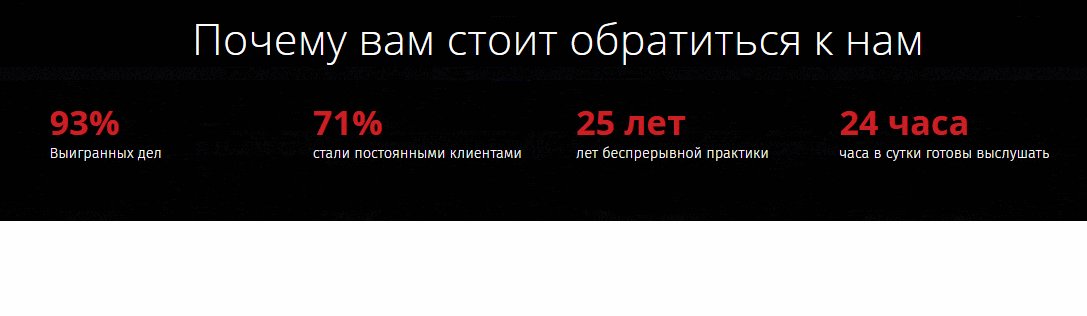
Например можно указать количество клиентов кампании и срок присутствия на рынке, как в примере ниже. Все зависит о фантазии владельца бизнеса.
В целом добавление анимации на некоторых элементах сайта положительно вляет на его восприятие в целом и заметно «оживляет» страницу, главное, чтобы она не мешала восприятию самого важного – контента (текстов и изображений), ведь не каждый посетитель готов ждать 10-ти секундного появления описания товара или для просмотра его изображения.

Установка
Перейдите в панель управления вашего сайта в раздел «Свой код». В редактор вставьте следующий код:
<script>
require(['jquery'], function($){
var animate_block = ['#ul-id-0-0']; // Блок, где не нужна анимация
// plugin jquery-spincrement
!function(t){t.extend(t.easing,{spincrementEasing:function(t,a,e,n,r){return a===r?e+n:n*(-Math.pow(2,-10*a/r)+1)+e}}),t.fn.spincrement=function(a){function e(t,a){if(t=t.toFixed(a),a>0&&"."!==r.decimalPoint&&(t=t.replace(".",r.decimalPoint)),r.thousandSeparator)for(;o.test(t);)t=t.replace(o,"$1"+r.thousandSeparator+"$2");return t}var n={from:0,to:null,decimalPlaces:null,decimalPoint:".",thousandSeparator:",",duration:1e3,leeway:50,easing:"spincrementEasing",fade:!0,complete:null},r=t.extend(n,a),o=new RegExp(/^(-?[0-9]+)([0-9]{3})/);return this.each(function(){var a=t(this),n=r.from;a.attr("data-from")&&(n=parseFloat(a.attr("data-from")));var o;if(a.attr("data-to"))o=parseFloat(a.attr("data-to"));else if(null!==r.to)o=r.to;else{var i=t.inArray(r.thousandSeparator,["\\","^","$","*","+","?","."])>-1?"\\"+r.thousandSeparator:r.thousandSeparator,l=new RegExp(i,"g");o=parseFloat(a.text().replace(l,""))}var c=r.duration;r.leeway&&(c+=Math.round(r.duration*(2*Math.random()-1)*r.leeway/100));var s;if(a.attr("data-dp"))s=parseInt(a.attr("data-dp"),10);else if(null!==r.decimalPlaces)s=r.decimalPlaces;else{var d=a.text().indexOf(r.decimalPoint);s=d>-1?a.text().length-(d+1):0}a.css("counter",n),r.fade&&a.css("opacity",0),a.animate({counter:o,opacity:1},{easing:r.easing,duration:c,step:function(t){a.html(e(t*o,s))},complete:function(){a.css("counter",null),a.html(e(o,s)),r.complete&&r.complete(a)}})})}}(jQuery);
var numbers = {
// Проверка родителя
test_parent: function(elem){
var res = false;
if(animate_block.length > 0){
animate_block.forEach(function(val, key){
if(elem.parents(val).length > 0) res = true;
});
}
return res;
},
// Старт
init: function(){
// Ищем цифры
$('[class*="row ul-row"] div, [class*="row ul-row"] p, [class*="row ul-row"] span').each(function(i){
if($(this).find('*').length == 0 && numbers.is_num($(this)) == true && $(this).parents('.ul-w-contacts-list').length == 0 && numbers.test_parent($(this)) != true){
numbers.num_in_span($(this));
$(this).attr('data-anim', ''+i+'');
}
});
// Ловим скролл
if($('.anim_number').length > 0){
numbers.scrolling();
}
},
// Анимация при скроле
scrolling: function(){
var blockStatus = [];
$(window).scroll(function(){
$('.anim_number').each(function(i){
var th_elem = $(this),
scrollTop = $(window).scrollTop(), windowHeight = $(window).height();
if(scrollTop <= th_elem.offset().top && (th_elem.height() + th_elem.offset().top) < (scrollTop + windowHeight)){
if(!blockStatus[i]){
blockStatus[i] = true; // Запрещаем повторное выполнение функции до следующей перезагрузки страницы.
$({numberValue: 0}).animate({numberValue: th_elem.attr('data-to')}, {
duration: 6500, // Скорость анимации, где 500 - 0.5 одной секунды, то есть 500 миллисекунд
easing: "linear",
step: function(val) {
th_elem.html(Math.ceil(val)); // Блок, где необходимо сделать анимацию
$('.anim_number[data-to=""]').hide();
}
});
}
}
});
});
},
// Есть ли цифра
is_num: function(elem){
var nums = $.trim(elem.html().replace(/\D+/g, ''));
if(nums > 0) return true;
return false;
},
// Цифру в span
num_in_span: function(elem){
var text = elem.text(),
nums = $.trim(text.replace(/\D+/g, '|')), // все цифры через |
nums_arr = nums.split('|'); // Массив с цифрами
nums_arr.forEach(function(item, i){
text = text.replace(''+item+'', '<span class="anim_number" data-from="0" data-to="'+item+'">'+item+'</span>');
});
elem.html(text);
}
}
numbers.init();
});
</script>
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В конец <body>». (скриншот).
Сохраните код и опубликуйте ваш сайт.
| Всего комментариев: 25 | |
|
| |