Вертикальная навигация по блокам
Сегодня мы представляем наш новый скрипт, который поможет Вам добавить якорные ссылки для всех созданных блоках на странице. Якорные ссылки, или якоря, позволяют акцентировать внимание посетителей на определённой информации и разделять её на своеобразные модули.
Благодаря этому решению, пользователи быстро найдут форму обратной связи, раздел «Контакты» или какой-либо другой блок и легком смогут сориентироваться на любой странице вашего сайта, а соответственно, экономить своё время.
Удобство сайта играет немаловажную роль при формировании первого впечатления о вашем сайте, а это, в свою очередь, решающий фактор, который влияет на желание пользователя искать информацию на этом сайте или совершать покупки.
Вертикальная навигация придает вашему сайту оригинальности и элегантности.
Установка
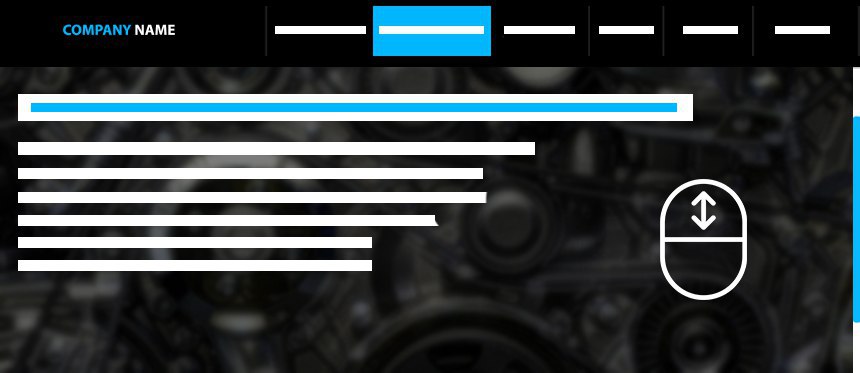
1. Для идеальной работы этого решения, все ваши блоки должны иметь высоту по экрану (скриншот)
2. Выбираем стилистику оформления ваших точек:

.dotnav-right {
right: 10px; /* Расположение от правого края */
top: 40%; /* Высота точек */
margin-top: -50px;
height: 100px;
z-index: 999;
position: fixed;
}
.dotnav {
padding: 0;
list-style: none;
font-size: 0.001px;
}
.dotnav > li {
display: inline-block;
font-size: 1rem;
vertical-align: top;
}
.dotnav > li:nth-child(n+2) {
margin-left: 15px;
}
.dotnav > li > a {
display: inline-block;
-moz-box-sizing: content-box;
box-sizing: content-box;
width: 15px;
height: 15px;
border-radius: 50%;
border: 2px solid #66ccff; /* Цвет и жирность округления */
vertical-align: top;
overflow: hidden;
padding: 0;
text-indent: -999%;
}
.dotnav > li > a:hover {
background: #66ccff; /* Фон точки при наведении на нее */
outline: none;
}
.dotnav > li.active > a {
background: #66ccff; /* Фон активной точки */
}
.dotnav-vertical > li {
display: block;
margin-right:10px;
}
.dotnav-vertical > li:nth-child(n+2) {
margin-left: 0;
margin-top: 10px;
}
.awesome-tooltip + .tooltip > .tooltip-inner {
background-color: #000;
color: #fff;
border: 1px solid #000;
}
.awesome-tooltip + .tooltip.left > .tooltip-arrow{
top:50%;
right:0;
margin-top:-5px;
border-top:5px solid transparent;
border-bottom:5px solid transparent;
border-left:5px solid #000;
}
</style>

.dotnav-right {
right: 10px; /* Расположение от правого края */
top: 40%; /* Высота точек */
margin-top: -50px;
height: 100px;
z-index: 999;
position: fixed;
}
.dotnav {
padding: 0;
list-style: none;
font-size: 0.001px;
}
.dotnav > li {
display: inline-block;
font-size: 1rem;
vertical-align: top;
}
.dotnav > li:nth-child(n+2) {
margin-left: 15px;
}
.dotnav > li > a {
display: inline-block;
-moz-box-sizing: content-box;
box-sizing: content-box;
width: 15px;
height: 15px;
border-radius: 50%;
border: 2px solid #000; /* цвет и жирность первого округления */
vertical-align: top;
overflow: hidden;
padding: 0;
text-indent: -999%;
}
.dotnav>li>a {
overflow: hidden;
background-color: transparent;
box-shadow: inset 0 0 0 3px #fff; /* цвет и жирность второго округления */
-webkit-transition: background 0.3s ease;
transition: background 0.3s ease;
}
.dotnav > li > a:hover {
background: #000; /* цвет при наведении на точку */
outline: none;
}
.dotnav>li.active>a {
opacity: 0.5;
background: #000; /* цвет активной точки */
-webkit-transform: scale(1.5);
transform: scale(1.5);
}
.dotnav-vertical > li {
display: block;
margin-right:10px;
margin-top: 20px;
}
.dotnav-vertical > li:nth-child(n+2) {
margin-left: 0;
margin-top: 10px;
}
.awesome-tooltip + .tooltip > .tooltip-inner {
background-color: #fff;
color: #fff;
border: 1px solid #fff;
}
.awesome-tooltip + .tooltip.left > .tooltip-arrow{
top:40%;
right:0;
margin-top:-5px;
border-top:5px solid transparent;
border-bottom:5px solid transparent;
border-left:5px solid #fff;
}
</style>
После того как выберите оформление этого скрипта, перейдите в панель управления вашего сайта в раздел «Свой код» и установить один из нужных стилей. Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В <head>» и выберите необходимые страницы для показа. (скриншот). После чего, нажмите кнопочку "Сохранить"
3. Оформляем цвет и расположение точек. Все наши готовые решения сделаны, так что какие-либо изменений в них вносить не нужно, но бывают исключения, так как необходимо индивидуально подобрать цвет, размер и т.п.
В этих стилях, что предоставлены выше, мы описали каждое значение и вам нужно самостоятельно настроить цвет и высоту точек для вашего сайта (скриншот, скриншот-2).
4.. Устанавливаем основной код. в этом же разделе добавляем второй код (скриншот):
require(['jquery','bootstrap'], function($){
$(document).ready(function(){
// создаю место для кругляшей, пусть они там живут спокойно, их можно кормить и клацать по ним, они не кусаются
$('body').append('<nav id="mainnav" class=""><ul class="dotnav dotnav-vertical dotnav-right nav"></ul></nav>');
// идем по блогам трали-вали собираем кругляшей и кладем на место созданное для кругляшей
$('.ul-container').each(function(){
var title = $(this).find('.h1').text(),
elID = $(this).attr('id');
$('.dotnav').append('<li class="awesome-tooltip"><a href="#'+elID+'"></a></li>');
});
// тратата
/*$('.awesome-tooltip').tooltip({
placement: 'left'
});*/
$('body').scrollspy({
target: '#mainnav',
offset: 000
});
$('.awesome-tooltip a[href*=#]:not([href=#])').click(function(){
if(location.pathname.replace(/^\//,'') == this.pathname.replace(/^\//,'') && location.hostname == this.hostname) {
var target = $(this.hash);
target = target.length ? target : $('[name=' + this.hash.slice(1) +']');
if(target.length){
padd();
$('html, body').animate({
scrollTop: target.offset().top+3
}, 500);
}
}
return false;
});
// Отступы
setTimeout(function(){
if($('.ul-menu-fixed').length > 0) padd();
}, 300);
var paddd = 0;
function padd(){
if($('.ul-menu-fixed').length > 0 && paddd == 0){
var fix_menu = $('.ul-menu-fixed').height();
$('.ul-container').each(function(i){
if(i > 0) $(this).css('padding-top', ''+fix_menu+'px');
});
paddd = 1;
}
}
});
});
</script>
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В конец <body>». (скриншот).
Сохраните код и опубликуйте ваш сайт.