
Вложенные пункты меню для мобильных устройств
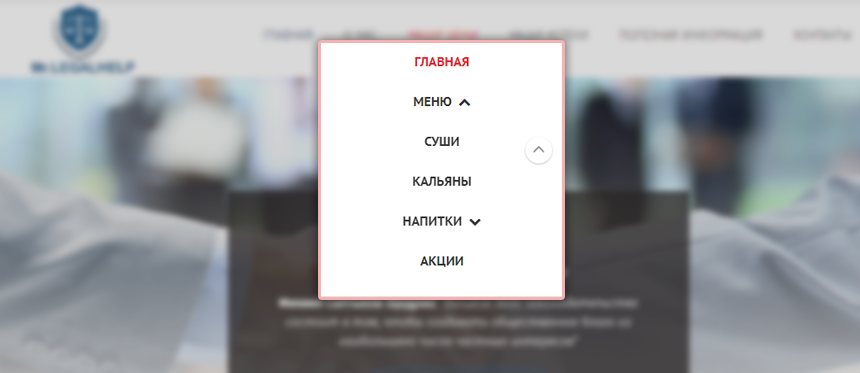
В конструкторе сайтов uKit можно сделать сложное выпадающее меню в несколько уровней, к примеру, двух- или трёхуровневое. Это очень удобно для интернет-ресурсов с множеством категорий и подкатегорий.
Но в мобильной версии элементы навигации располагаются все подряд вне зависимости от уровня вложенности. Как результат, меню превращается в огромный список, сориентироваться в котором достаточно сложно. Это может вызвать определённые трудности и дискомфорт у пользователей.
Чтобы усовершенствовать мобильное меню и создать вложенные пункты, как в полной версии сайта, можно использовать этот универсальный скрипт. Он подходит для всех сайтов на конструкторе uKit, автоматически создаёт многоуровневую навигацию и не имеет аналогов.
Преимущества такого решения очевидны:
- Компактность многоуровневого меню.
- Чётко соблюдённая иерархия.
- Лёгкость восприятия.
- Систематизация товаров и информации.
- Удобность навигации.
Используя скрипт, больше не придётся скролить длинный и громоздкий список, который выходит за пределы экрана мобильного устройства. Теперь ваш веб-сайт будет более оптимизированным, эффективным и простым во взаимодействии.
Установка
Перейдите в панель управления вашего сайта в раздел «Свой код». В редактор вставьте один из следующих кодов:
Первый вариант. (Кликабелен весь пункт меню):
@media (max-width: 769px) and (min-width: 550px) {
#body .ul-w-mainmenu-nav .ul-w-mainmenu-nested {
display: block!important;
}
}
</style>
<script>
require(['jquery'], function($){
var img_src = 'https://ukit.top/up-menu.png';
var mobMenu = {
init: function(){
mobMenu.click();
// Изменение размеров
$(window).resize(function(){
if($('.vtablet, .mobile').length > 0){
mobMenu.mobile_menu();
}else{
$('.ul-w-mainmenu-have-nasted .fa').remove();
}
});
$('.ul-w-mainmenu-toggle-button').click(function(){mobMenu.mobile_menu()});
},
mobile_menu: function(){
// вложенные пункты в мобилке
$('.ul-w-mainmenu-have-nasted').each(function(){
$(this).children('.fa:eq(0)').remove();
if($(this).children('.vl_img').length == 0) $(this).children('a').after('<img class="vl_img" src="'+img_src+'" aria-hidden="true" style="margin-left:8px;">');
$(this).children('.ul-w-mainmenu-nested').hide();
});
},
click: function(){
// клик по вкладке
$('body').on('click', '.ul-w-mainmenu-have-nasted > img, .ul-w-mainmenu-have-nasted > a, .ul-w-mainmenu-have-nasted > i', function(e){
var th_class = $(this).parent().children('.fa:eq(0)').attr('class');
if(th_class == 'fa fa-chevron-up'){
$(this).parent().children('i:eq(0)').attr('class', 'fa fa-chevron-down');
$(this).parent().children('.ul-w-mainmenu-nested:eq(0)').toggle('fast');
}else{
$(this).parent().children('i:eq(0)').attr('class', 'fa fa-chevron-up');
$(this).parent().children('.ul-w-mainmenu-nested:eq(0)').toggle('fast');
}
return false;
});
}
}
$(document).ready(function(){mobMenu.init()});
});
</script>
Второй вариант. (Кликабельна только иконка возле пункта меню):
@media (max-width: 769px) and (min-width: 550px) {
#body .ul-w-mainmenu-nav .ul-w-mainmenu-nested {
display: block!important;
}
}
</style>
<script>
require(['jquery'], function($){
var MM_img_src = 'https://ukit.top/up-menu.png';
var mobMenu = {
init: function(){
mobMenu.click();
// Изменение размеров
$(window).resize(function(){
if($('.vtablet, .mobile').length > 0){
mobMenu.mobile_menu();
}else{
$('.ul-w-mainmenu-have-nasted .fa').remove();
}
});
$('.ul-w-mainmenu-toggle-button').click(function(){mobMenu.mobile_menu()});
},
mobile_menu: function(){
// вложенные пункты в мобилке
$('.ul-w-mainmenu-have-nasted').each(function(){
$(this).children('.fa:eq(0)').remove();
if($(this).children('.vl_img').length == 0) $(this).children('a').after('<img class="vl_img" src="'+MM_img_src+'" aria-hidden="true" style="margin-left:8px;">');
$(this).children('.ul-w-mainmenu-nested').hide();
});
},
click: function(){
// клик по вкладке
$('body').on('click', '.ul-w-mainmenu-have-nasted > img, .ul-w-mainmenu-have-nasted > i', function(){
if($('.mobile').length > 0){
var MM_th_class = $(this).parent().children('.fa:eq(0)').attr('class');
if(MM_th_class == 'fa fa-chevron-up'){
$(this).parent().children('i:eq(0)').attr('class', 'fa fa-chevron-down');
$(this).parent().children('.ul-w-mainmenu-nested:eq(0)').toggle('fast');
}else{
$(this).parent().children('i:eq(0)').attr('class', 'fa fa-chevron-up');
$(this).parent().children('.ul-w-mainmenu-nested:eq(0)').toggle('fast');
}
return false;
}
});
}
}
$(document).ready(function(){mobMenu.init()});
});
</script>
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В конец <body>». (скриншот).
Сохраните код и опубликуйте ваш сайт.
| Всего комментариев: 10 | |
|
| |



 А как сделать, чтобы при повторним клике на раскрывающийся пункт (я использую вариант, когда кликабелен весь пункт меню) происходила ссылка на страницу этого пункта, а не свёртывание подменю?
А как сделать, чтобы при повторним клике на раскрывающийся пункт (я использую вариант, когда кликабелен весь пункт меню) происходила ссылка на страницу этого пункта, а не свёртывание подменю? 