Размещаем панораму на вашем сайте в конструкторе uKit
Иногда у разработчиков сайтов может возникнуть необходимость установки 3D-туров на сайт. В частности такое решение подходит для арендодателей или для показа местности. Ведь таким образом можно максимально наглядно показать объект потенциальному клиенту.
В нашем случае для размещения панорамы, понадобится внешний сервиса kuula.co, а также необходимо иметь возможность вставки собственного кода, который доступен на тарифе "Про".
Устанавливаем 3D панораму
1. Итак, для начала мы заводим аккаунт в сервисе kuula.co. Регистрация в сервисе не должна занять много времени и происходит аналогично, как и с другими сервисами
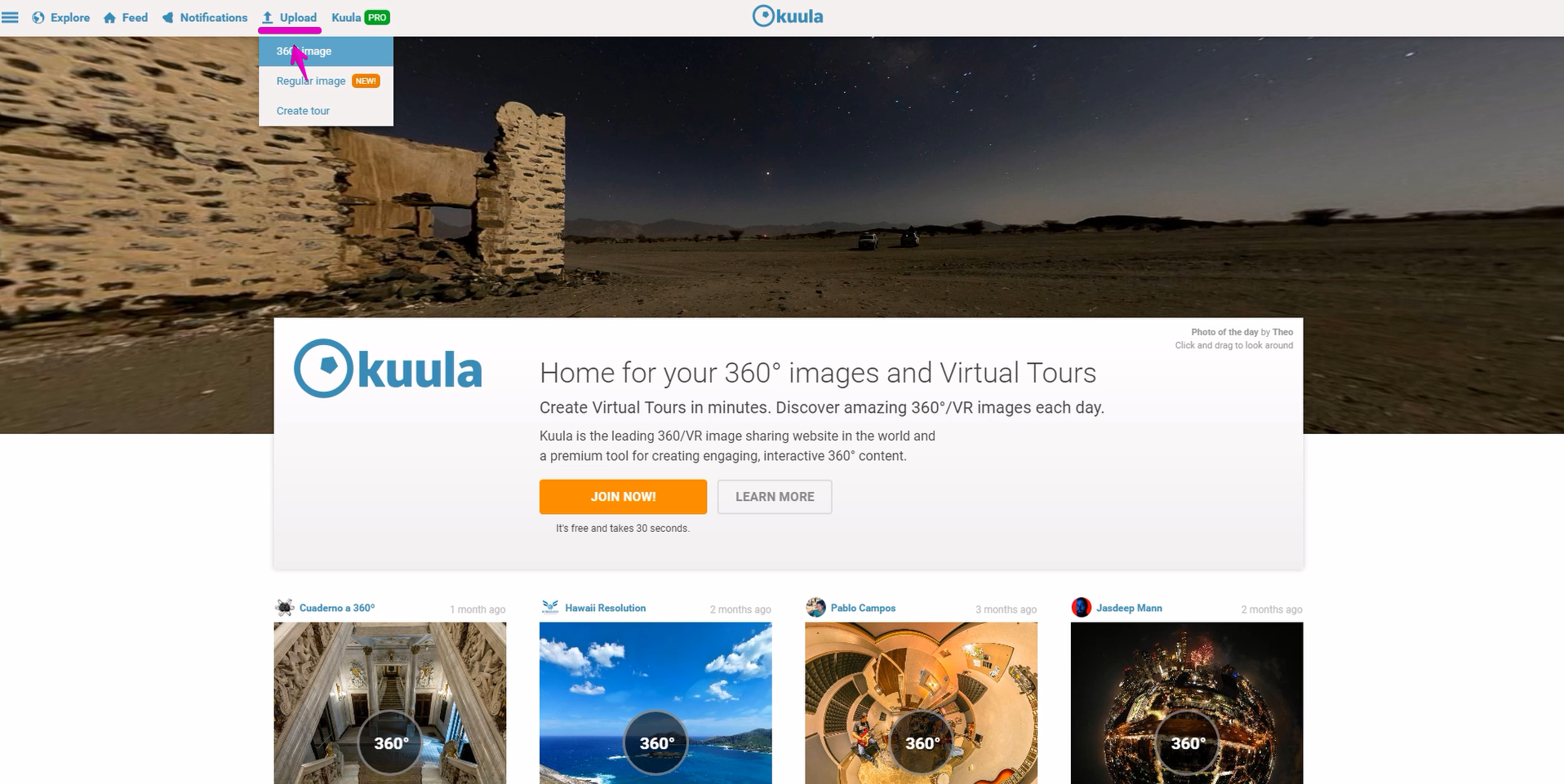
2. После процедуры регистрации заходим на главную страницу сервиса и жмем кнопку “Upload - 360 image”
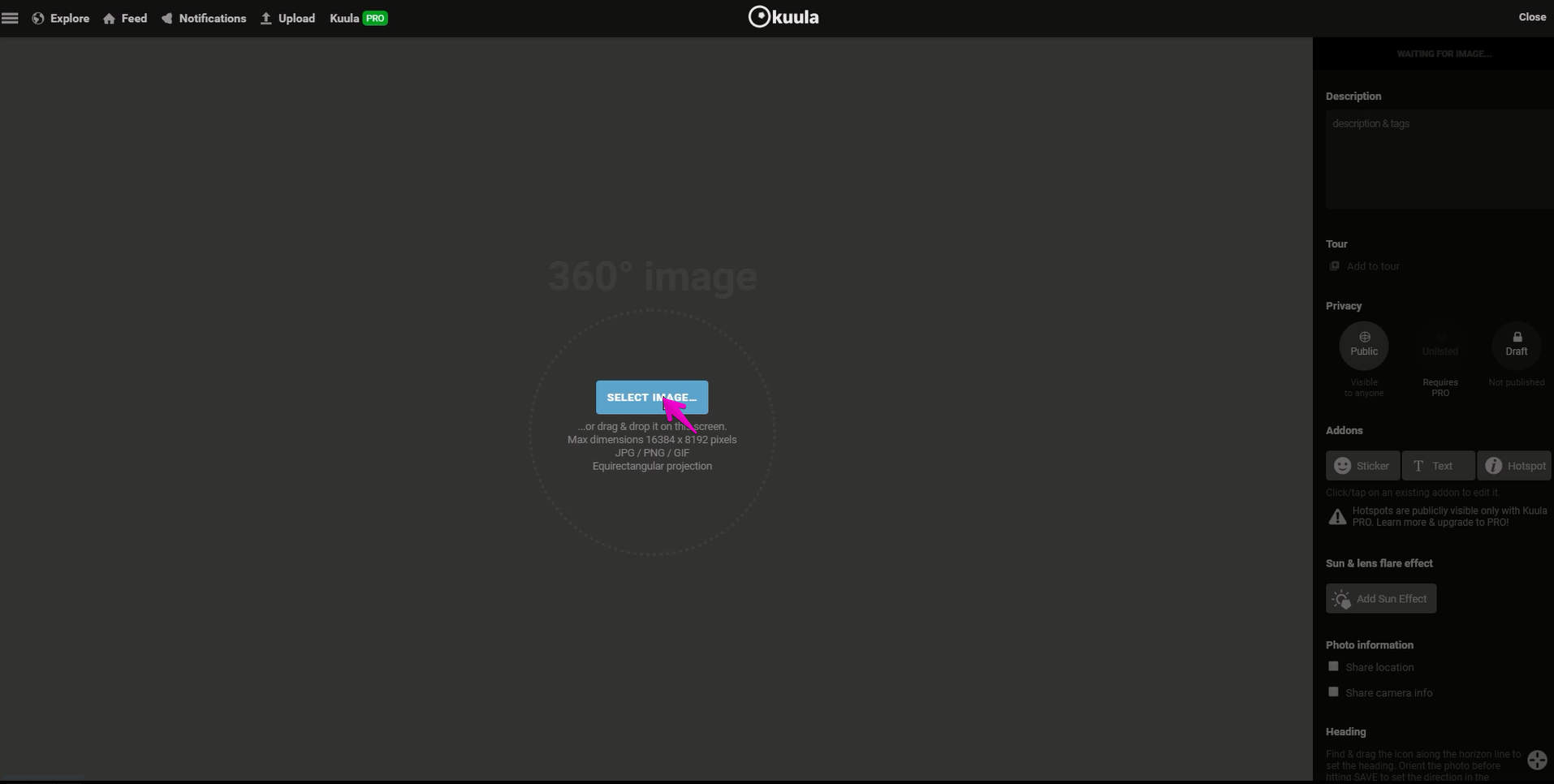
3. В открывшейся странице с темным оформлением выбираем “Select image”
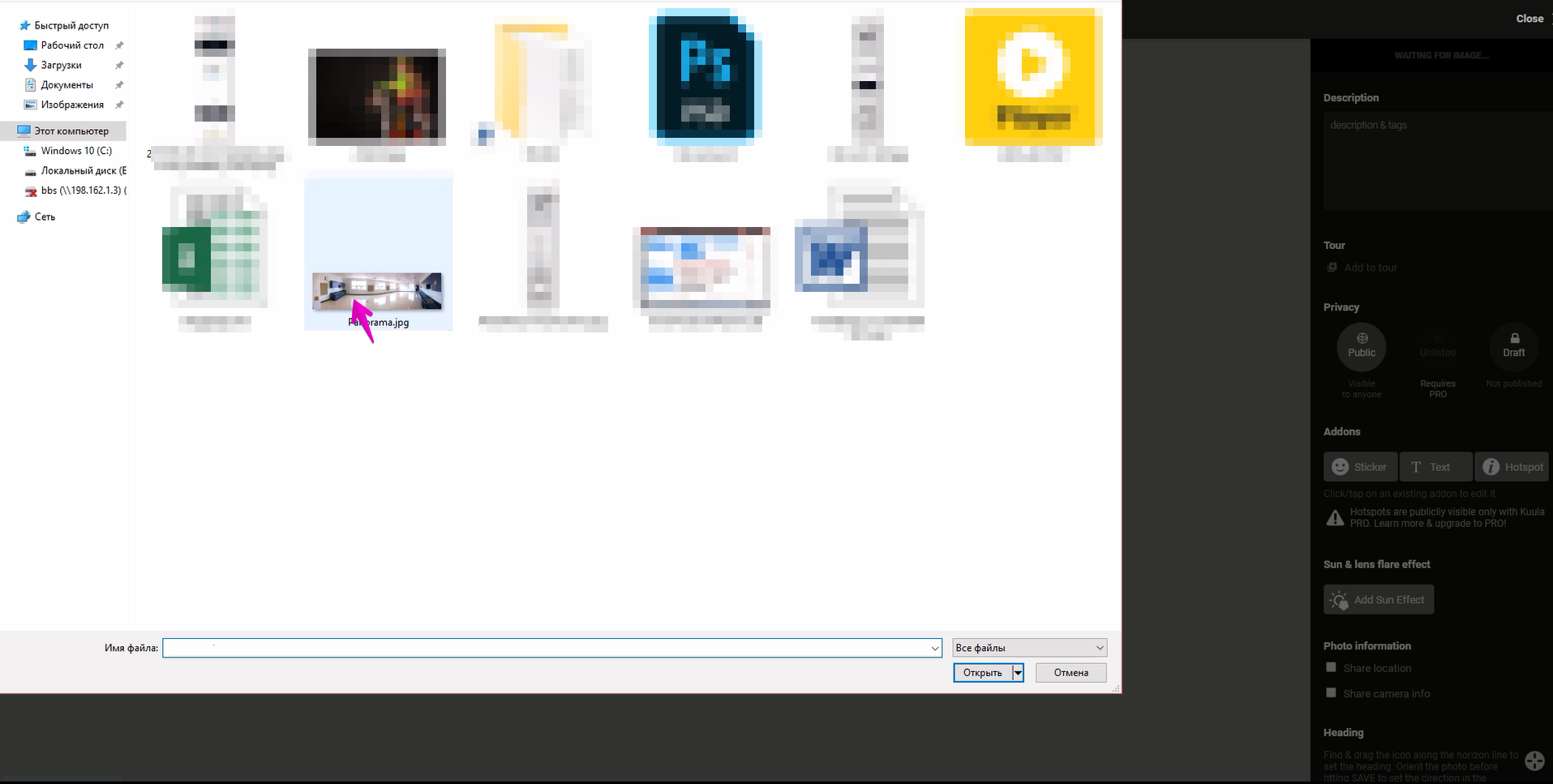
4. Откроется окно стандартного проводника компьютера. Здесь выбираем наше изображение с заранее подготовленной панорамой. Для примера будем использовать панораму пустой квартиры-студии.
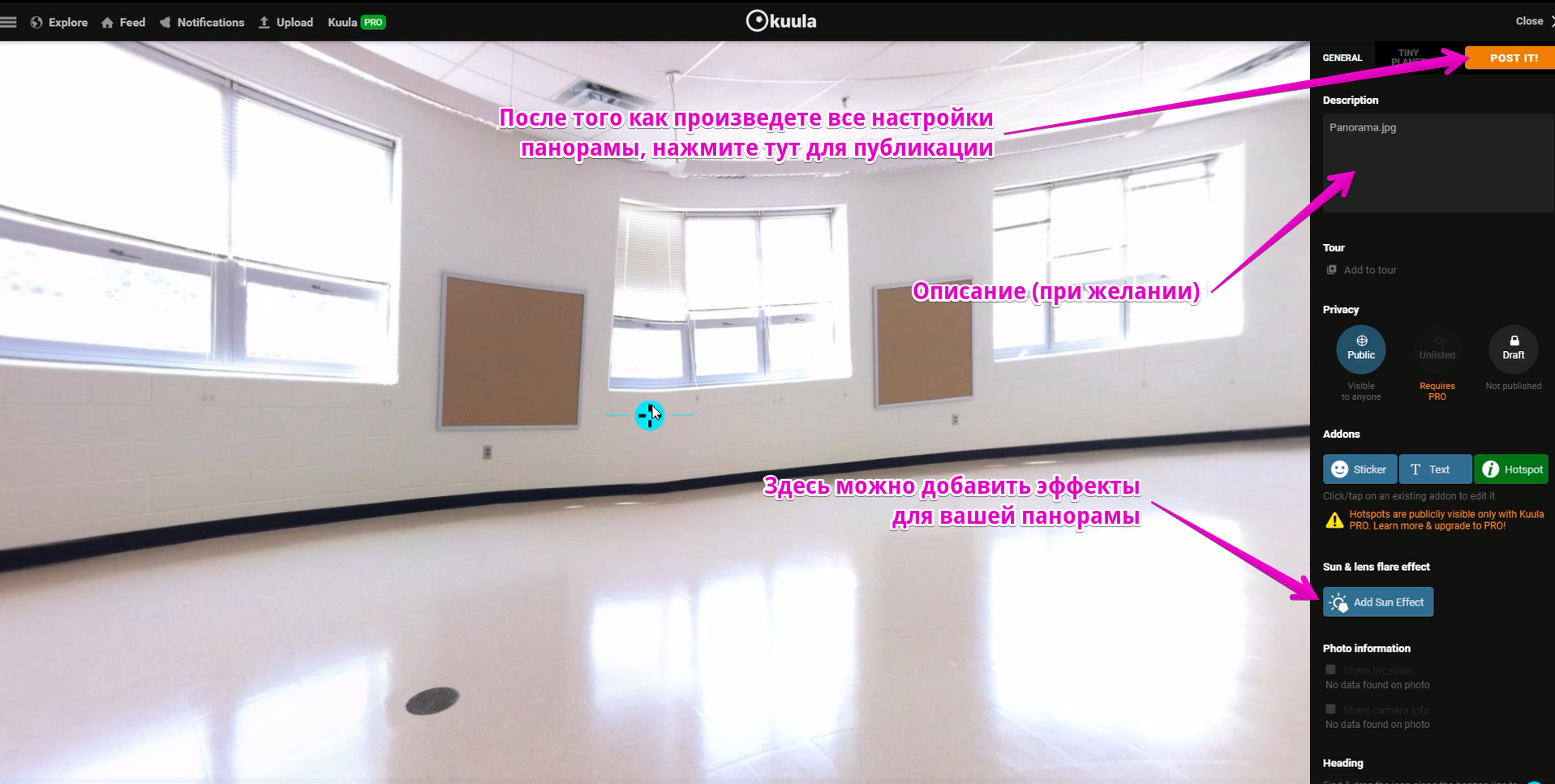
5. Ждем полной загрузки файла на сервис и при необходимости добавляем описание, настройки эффектов в левой панели и устанавливаем начальную точку взгляда. Результат изменений можно сразу-же видеть на “живой” панораме.
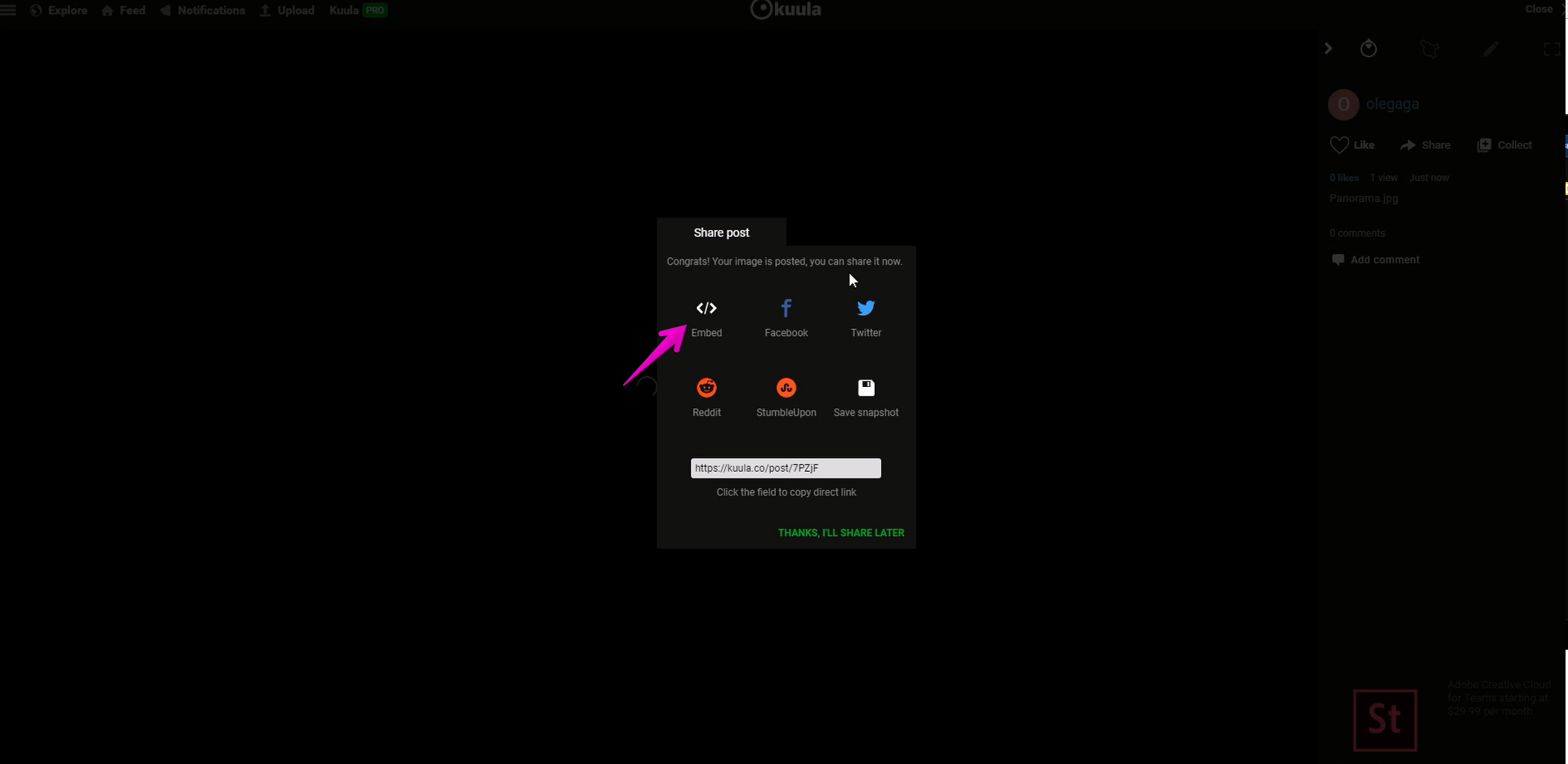
6. После публикации нам будут предложены варианты отправки. Выбираем “Embed”
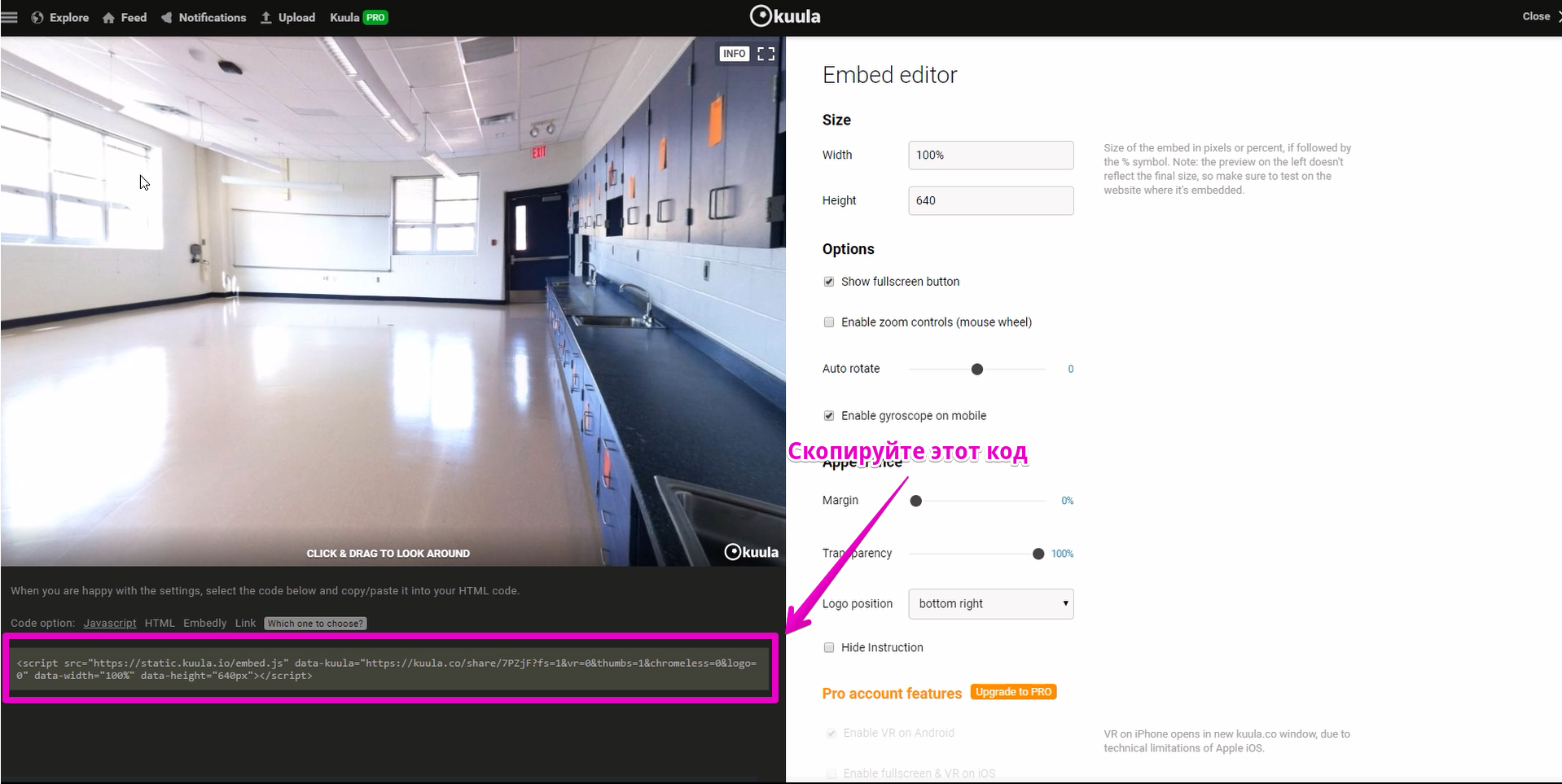
7. Откроется страница, где также можно произвести тонкую настройку отображения панорамы уже на будущем сайте при необходимости. Нам понадобится код, размещенный в нижнем левом углу. Скопируйте эти строки в буфер обмена для вставки на страницу собственного сайта.
8. Этап подготовки кода для вставки пройден.
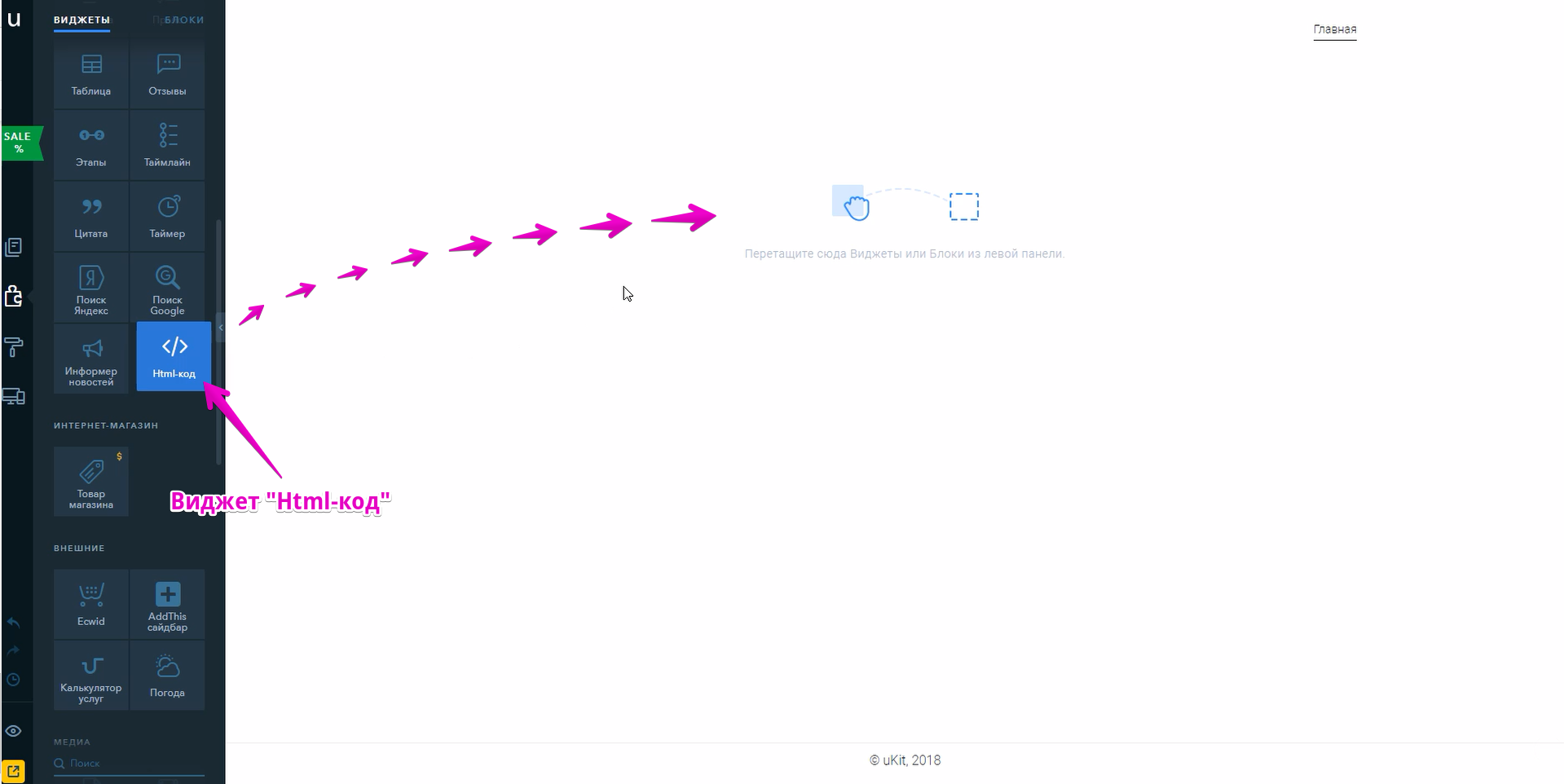
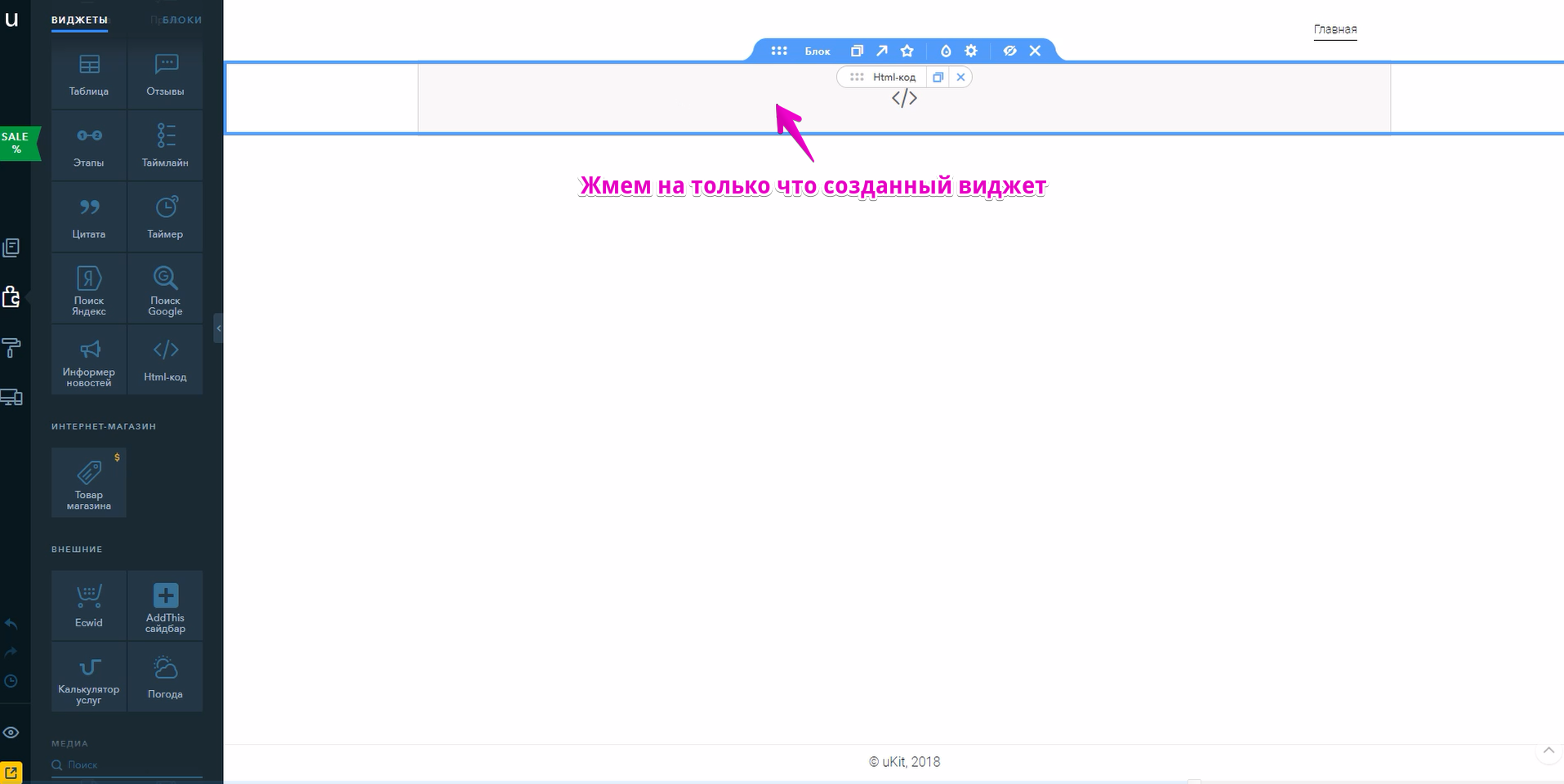
Теперь нам необходимо его вставить в требуемое место на сайте. Открываем панель редактирования сайта и ищем в левой панели виджет “Html-код” (Напоминаем, что у вас должен быть активирован тариф “ПРО”, в противном случае такой виджет будет отсутствовать в вашей панели управления сайтом) и перетягиваем его в нужное место на сайте. В качестве примера установим на главной странице сайта в первом блоке.
9. Наведем курсор на созданный виджет Html-кода для открытия редактора кода.
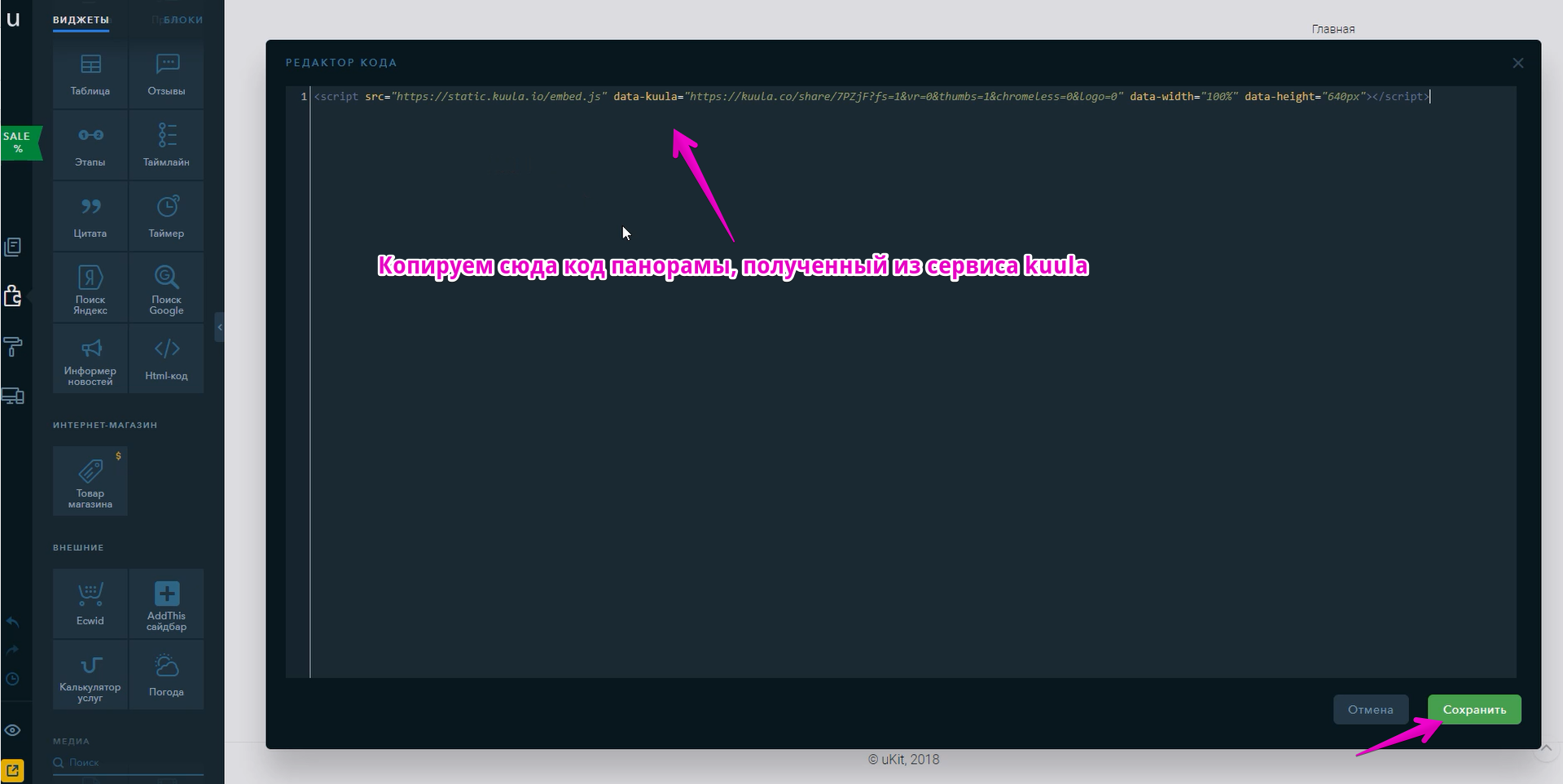
10. В редактор кода копируем код с панорамой из сервиса и сохраняем его.
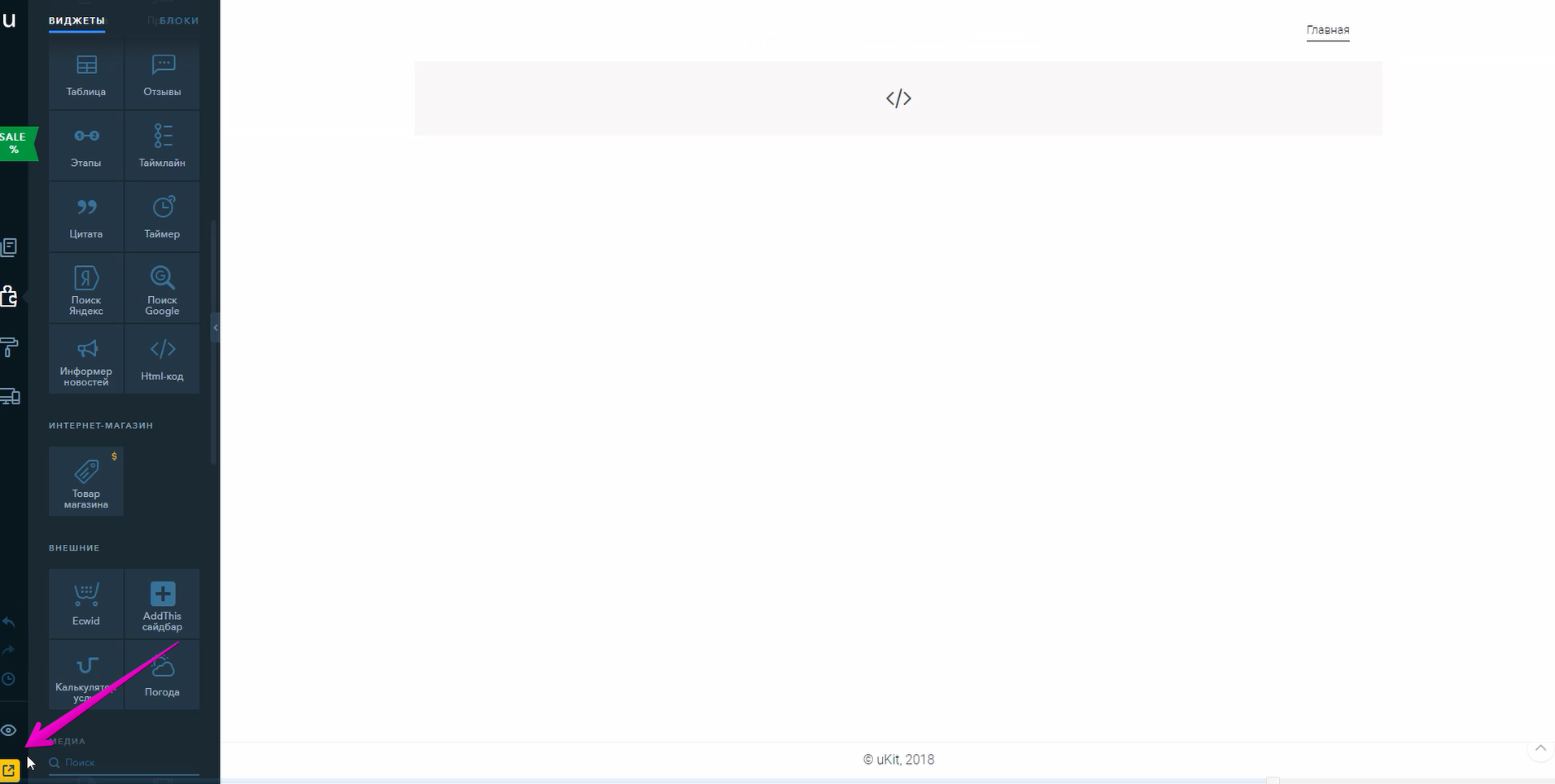
11. Вставка кода практически завершена. Для просмотра панорамы остается опубликовать сайт в панели uKit.
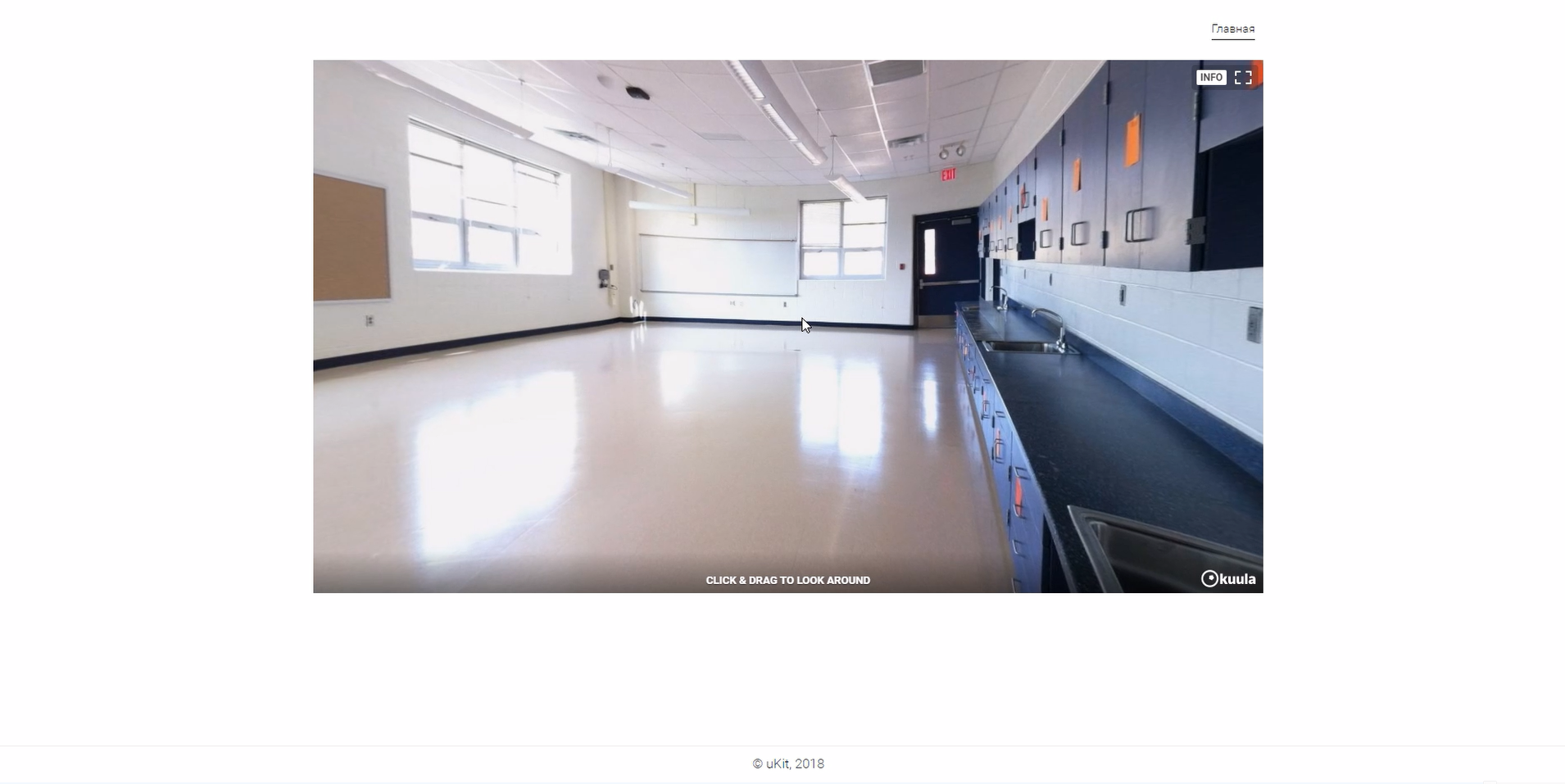
12. После публикации, результат вставки кода можно видеть на своем сайте. Не забудьте обновить страницу, желательно с обновление кеша браузера (CTRL+F5 на windows системах).
| Всего комментариев: 0 | |