
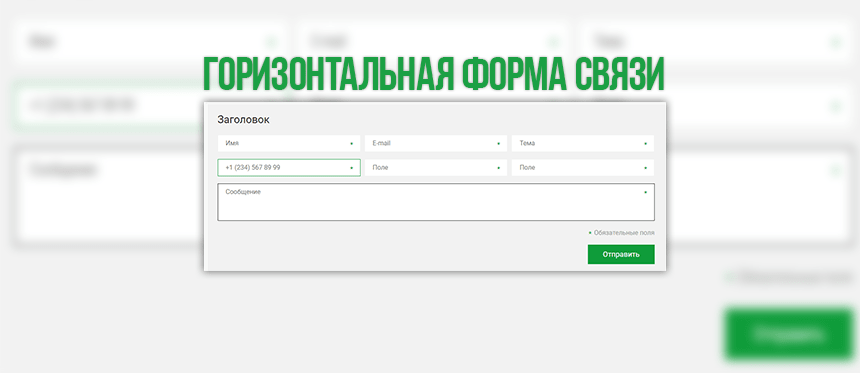
Горизонтальная форма обратной связи
Каждому владельцу сайта важно мнение посетителей или информация от посетителей. Взгляд со стороны в вопросах удобства сайта, полезности информации, оформления заказа и т.п. Именно поэтому не стоит пренебрегать установкой формы обратной связи.
Мы считаем, что у разработчика сайта должна быть свобода выбора, когда дело касается внешнего вида Интернет-страницы. Ввиду того, что в стандартной форме обратной связи возможно исключительно вертикальное отображение полей, что делает форму громоздкой для сайта, мы создали скрипт для горизонтального, более компактного отображения формы.
Наш скрипт позволяет каждому разработчику адаптировать форму для своего сайта с тем, чтобы она максимально эргономично отображалась на сайте.
В настройках присутствуют дополнительные параметры для видоизменения формы. Настройте и используйте обновлённую форму обратной связи для взаимодействия с клиентами без ущерба внешнему виду своего сайта!
Установка
Перейдите в панель управления вашего сайта в раздел «Свой код». В редактор вставьте следующий код:
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)){}else{
var hor_max_length = 2; // Максимальное кол-вл полей в горизонтали
require(['jquery'], function($){
// Идем по формам, собирать поля
$('form').each(function(i){
// идентификатор формы
var hor_th_form = 'hor_form'+i;
$(this).attr('hor-id', ''+hor_th_form+'');
// Кол-во полей
$('[hor-id="'+hor_th_form+'"] input').each(function(){
if($(this).attr('placeholder') != undefined) $(this).addClass('hor_line');
});
var hor_th_inputs = $('[hor-id="'+hor_th_form+'"] .hor_line').length;
// Создаем места для полей
var hor_div_kol = parseInt(hor_th_inputs/hor_max_length);
for(q = 0;q < hor_div_kol;q++){
$('[hor-id="'+hor_th_form+'"] .hor_line:eq(0)').parent().before('<div style="display:flex;" class="hor_poles"></div>');
}
// Идем по полям
var hor_th_mesto = 0, hor_p = 1;
$('[hor-id="'+hor_th_form+'"] .hor_line').each(function(){
var hor_th_pole = $(this).parent().clone().css({'width': '100%', 'margin': '0 10px 0 0'});
if(hor_p > hor_max_length){
hor_p = 1;
hor_th_mesto++;
}
if($('[hor-id="'+hor_th_form+'"] .hor_poles:eq('+hor_th_mesto+')').length > 0){
hor_th_pole.appendTo('[hor-id="'+hor_th_form+'"] .hor_poles:eq('+hor_th_mesto+')');
$(this).parent().remove();
}
hor_p++;
});
// Стиль
$('.hor_poles label').each(function(){
$(this).css({'padding':'0'});
});
$('.hor_poles').each(function(){
$(this).children('div:eq(-1)').css({'margin':'0'});
});
});
});
}
</script>
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В конец <body>». (скриншот).
Сохраните код и опубликуйте ваш сайт.
| Всего комментариев: 8 | |
|
| |