
Спойлер для виджета "Текст"
Максимальная информативность при ограниченном объёме текста — на сегодняшний день само собой разумеющееся требование к сайту, рекламирующему какую-либо продукцию. В конце концов, стену рекламного текста никто читать не будет.
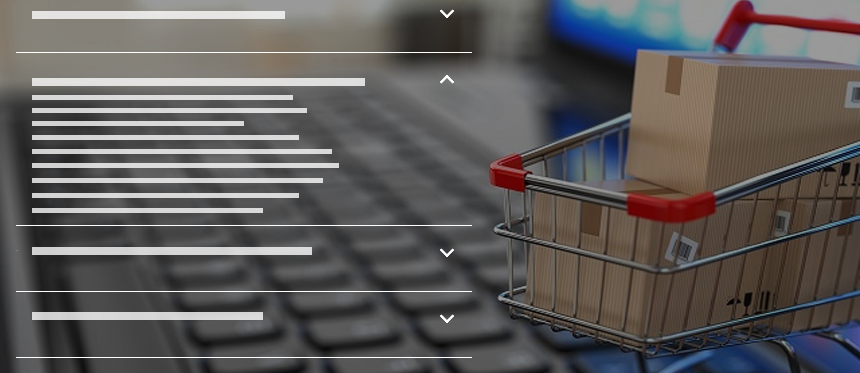
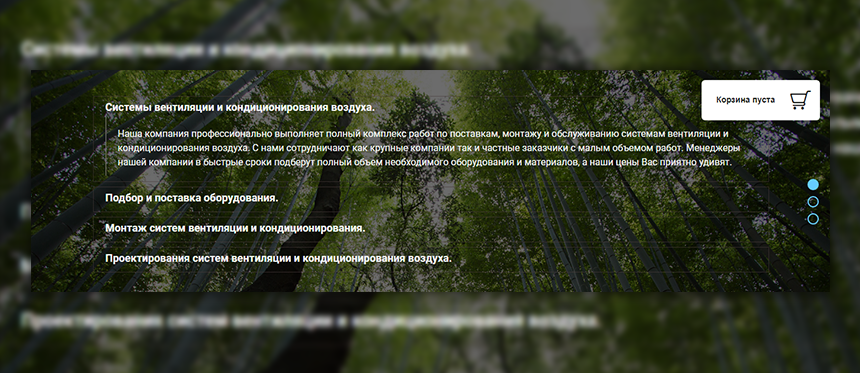
Но как быть веб-дизайнеру, если без длинных текстов всё же нельзя обойтись? Совершенно очевидное решение — спрятать их под спойлеры! Вы можете озаглавить ваш текст так, чтобы дать читателю понять, какая информация в нём содержится. Если его эта информация не заинтересует, он попросту не станет открывать спойлер, и ему не придётся читать ненужный текст.
Пользователь, зайдя на сайт, будет видеть только подзаголовок вашего текста. При наведении на него мышкой курсор изменит вид. Только тогда, когда пользователь нажмёт на этот подзаголовок, он увидит полный текст, который вы спрятали под спойлер. При повторном нажатии на подзаголовок текст скроется обратно.
Этой возможности в uKit изначально нет, поэтому мы разработали специально для вас этот скрипт. Он легко встраивается на сайт, сделанный на основе конструктора uKit, и доступен в нескольких вариантах оформления. Мы уверены, что скрипт будет полезен для вас и ваших потенциальных клиентов.
Установка
1. Размещаем текст на вашем сайте. Вам необходимо разместить текст, при помощи виджета "Цитаты" (скриншот), верхнюю часть установить заголовок вашего спойлера, а ниже уже сам текст, который будет выпадать пример: скриншот.
2.Устанавливаем класс виджета. Вам нужно для каждого виджета задать свой собственный класс "s1, s2, s3" и так далее.
То есть у каждого виджета должен быть порядковый номер, пример: скриншот
3. Устанавливаем стилистику оформления будущего спойлера. Копируем ниже приведенный код:
#body .ul-w-bloquote.ul-w-bloquote-design2 .ul-w-bloquote-text {
padding: 10px 30px 0 30px;
}
#body .ul-w-bloquote.ul-w-bloquote-design2 .ul-w-bloquote-author {
padding: 20px 30px 32px 30px;
}
#body .ul-w-bloquote.ul-w-bloquote-design2 .ul-w-bloquote-text:before {
display: none;
}
#body-fict .ul-w-bloquote-author {
height: 0px!important;
display: none;
}
#body-fict .ul-w-bloquote-author.note.simple_left_block {
height: auto!important;
display: block;
}
#body-fict .ul-w-bloquote-author {
-webkit-transition: height 0.3s ease, font-size 0.3s ease;
-moz-transition: height 0.3s ease, font-size 0.3s ease;
-ms-transition: height 0.3s ease, font-size 0.3s ease;
-o-transition: height 0.3s ease, font-size 0.3s ease;
transition: height 0.3s ease, font-size 0.3s ease;
}
.ul-w-bloquote-custom-design1,
.ul-w-bloquote-text {
cursor: pointer;
}
.ul-w-bloquote-design1 {
background-color: white;
margin-bottom: 10px;
padding: 26px;
}
#body .ul-w-bloquote.ul-w-bloquote-design1 .ul-w-bloquote-author p {
color: black;
}
#body .ul-w-bloquote.ul-w-bloquote-design1 .ul-w-bloquote-text:before {
display: none;
}
#body.g-theme-site-2 #body-fict [data-theme-block*='"desktop":"g-theme-block-1"'] .ul-w-bloquote-design1:before {
display: none;
}
#body.g-theme-site-2 #body-fict [data-theme-block*='"desktop":"g-theme-block-1"'] .ul-w-bloquote-design1 .ul-w-bloquote-text:after, #body.g-theme-site-2 #body-fict [data-theme-block*='"desktop":"g-theme-block-1"'] .ul-w-bloquote-design1 .ul-w-bloquote-text:before {
display: none;
}
#body.g-theme-site-2 #body-fict [data-theme-block*='"desktop":"g-theme-block-1"'] .ul-w-bloquote-design1 {
border-color: transparent !important;
}
#body .ul-w-bloquote.ul-w-bloquote-design1 .ul-w-bloquote-text p {
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: -moz-none;
-ms-user-select: none;
user-select: none;
font-size: 20px;
}
#body .ul-w-bloquote-design1 {
margin-top: 0px;
}
#body .ul-w-bloquote-design1 .ul-w-bloquote-text {
padding-top: 0px;
padding-bottom: 0px;
}
.ul-w-bloquote-design1 {
background-color: white;
margin-bottom: 10px;
padding: 10px;
}
</style>
Перейдите в панель управления вашего сайта в раздел «Свой код» и установите эти стили. Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В <head>» и выберите необходимые страницы для показа. (скриншот). После чего, нажмите кнопочку "Сохранить"
4. Устанавливаем основной код. в этом же разделе добавляем второй код (скриншот):
<script>
$('.ul-w-bloquote-custom-design1.s1').on('click', function() {
$('.ul-w-bloquote-custom-design1.s1 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s2').on('click', function() {
$('.ul-w-bloquote-custom-design1.s2 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s3').on('click', function() {
$('.ul-w-bloquote-custom-design1.s3 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s4').on('click', function() {
$('.ul-w-bloquote-custom-design1.s4 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s5').on('click', function() {
$('.ul-w-bloquote-custom-design1.s5 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s6').on('click', function() {
$('.ul-w-bloquote-custom-design1.s6 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s7').on('click', function() {
$('.ul-w-bloquote-custom-design1.s7 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s9').on('click', function() {
$('.ul-w-bloquote-custom-design1.s9 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s10').on('click', function() {
$('.ul-w-bloquote-custom-design1.s10 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s8').on('click', function() {
$('.ul-w-bloquote-custom-design1.s8 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s11').on('click', function() {
$('.ul-w-bloquote-custom-design1.s11 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s12').on('click', function() {
$('.ul-w-bloquote-custom-design1.s12 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s13').on('click', function() {
$('.ul-w-bloquote-custom-design1.s13 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s14').on('click', function() {
$('.ul-w-bloquote-custom-design1.s14 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s15').on('click', function() {
$('.ul-w-bloquote-custom-design1.s15 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s16').on('click', function() {
$('.ul-w-bloquote-custom-design1.s16 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s17').on('click', function() {
$('.ul-w-bloquote-custom-design1.s17 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s18').on('click', function() {
$('.ul-w-bloquote-custom-design1.s18 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s19').on('click', function() {
$('.ul-w-bloquote-custom-design1.s19 .ul-w-bloquote-author').toggleClass('simple_left_block');
});
$('.ul-w-bloquote-custom-design1.s20').on('click', function() {
$('.ul-w-bloquote-custom-design1.s20 l-w-bloquote-author').toggleClass('simple_left_block');
});
</script>
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В конец <body>». (скриншот).
Сохраните код и опубликуйте ваш сайт.