ТАБЫ в конструкторе uKit с помощью виджета «ТЕКСТ»
Одним из популярных способов экономии места и повышение юзабилити на страницах сайтов является вкладки (tabs). Вкладки незаменимы в ситуациях, когда на одной странице нужно разместить большую часть текстовой информации. Такой информация может быть, описание, характеристики, инструкции, текстовая документация и т. д. Для более длинных наименований воспользуйтесь скриптом — Спойлер для виджета "Текст"
Данный скрипт представляет из себя окно с несколькими кнопками. При нажатии на любую из кнопок (вкладок) появляется заданный текст.
Скрипт будет полезен для замены длинных текстов с тематическими абзацами. Роль последних станут выполнять кнопки, по нажатии которых пользователь будет видеть только интересующий его участок текста.
Скрипт благотворно повлияет на общий дизайн сайта и позволит избежать длинных стен текста или создания нескольких отдельных страниц для его разбиения. Появление текста по нажатии кнопки доступно в форме нескольких, встроенных анимаций и с различными стилями оформления.
Вам не составит труда выбрать среди них наиболее подходящее сочетание. Старайтесь выбрать наименее броскую, как можно более плавную анимацию, которую пользователь почти не будет замечать, но которая хорошо скажется на положительном восприятии страницы (хотя итоговый выбор остаётся за Вами в зависимости от ваших текущих потребностей и тематики сайта).
Установка
1. Размещаем ТАБ при помощи виджета "Текст" на сайте. Вам необходимо разместить текст и использовать только "Заголовок 4". Текст должен быть расположен без отступов (Клавиша ENTER), отступы в тексте описания вы можете добавлять при помощи клавиш (CTRL+ENTER или SHIFT+ENTER). Каждый новый ТАБ должен быть расположен с нового абзаца при помощи клавиши (ENTER)
Раскрывающийся пункт таба указывается текстом курсив, а весь остальной текст/пункты расположены ниже указываются обычным шрифтом, пример расположения: скриншот.
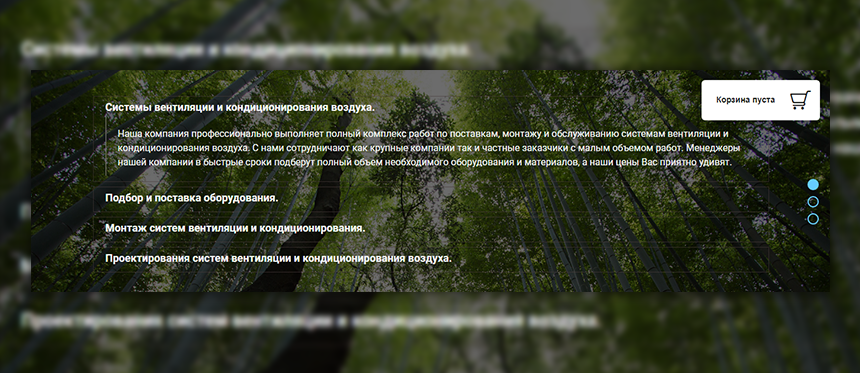
2. Выбираем стилистику оформления табов. Выбрать стилизацию, вы можете на нашей демо-странице, а затем исходя из порядкового номера установить код на сайт:
Первый вариант оформления:
В этом варианте цвет «таба» стоит зеленый, Вы можете самостоятельно сменить цветовую схему, напротив каждого кода есть подписи, либо выбрать из представленных вариантов ниже, темные или светлые «табы»
<style>
.tabs>span {
background: #08822d;
/* Фон не активного таба (кнопка) */
color: #fff;
/* Цвет текста не активного таба (кнопка) */
}
.tabs>span.active {
background: #f4f4f4;
/* Фон активного таба (кнопка) */
color: #000!important;
/* Цвет текста активного таба (кнопка) */
}
.tabs_cont>p {
border: 2px solid#08822d;
/* Цвет рамки описания (текст)*/
}
</style>
Второй вариант оформления:
<style>
.tabs>span {
background: rgb(16, 16, 16);
color: #fff;
}
.tabs_cont>p {
border: 2px solid#101010;
}
.tabs>span.active {
background: #f4f4f4;
color: #000!important;
}
</style>
Третий вариант оформления:
<style>
.tabs>span {
background: rgb(244, 244, 244);
color: #000;
}
.tabs_cont>p {
border: 2px solid#f4f4f4;
}
.tabs>span.active {
background: #dedede;
color: #000;
}
</style>
Четвертый вариант оформления:
<style>
.tabs>span {
border: 2px solid#989898;
color: currentColor;
}
.tabs>span.active {
border: 2px solid#e2e2e2;
color: currentColor;
}
.tabs_cont>p {
border: 2px solid#989898;
}
#main .tabs_cont>.active {
margin-top: 4px!important;
}
</style>
После того как выберите оформление этого скрипта, перейдите в панель управления вашего сайта в раздел «Свой код» и установить один из нужных стилей. Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В <head>» и выберите необходимые страницы для показа. (скриншот). После чего, нажмите кнопочку "Сохранить"
3. Устанавливаем основной код. в этом же разделе добавляем второй код (скриншот):
<script>
require(['jquery'], function($) {
$(document).ready(function(){
$('body').on('click', '.tabs span', function() {
var tab_th_id = $(this).attr('data-id'),
tab_el_conts = $(this).parents('.tab_block').find('.tabs_cont'); // Плавная высота
tab_el_conts.css('height', '' + tab_el_conts.innerHeight() + 'px'); // Удаление active текущего блока
$(this).parents('.tab_block').find('.active').removeClass('active'); // Добавление active
$(this).addClass('active');
$('[data-tab="' + tab_th_id + '"]').addClass('active'); // Плавная высота
tab_el_conts.animate({
'height': '' + $('[data-tab="' + tab_th_id + '"]').innerHeight() + 'px'
}, 200);
}); // идем по блокам
$('.ul-wysivig-editor > *, .ul-widget-wysiwyg > *').each(function(i){
var block = $(this);
block.find('span').each(function(){
if($(this).css('fontStyle') == 'italic' && $(this).next().length){
var text = $.trim($(this).next().text()),
elem_id = i +'_'+ (block.find('[data-tab]').length+1);
if($(this).next()[0].tagName == 'SPAN' && text){
if(!block.find('.tab_block').length){
block.prepend('<div class="tab_block transition"><div class="tabs"></div><p class="tabs_cont"></p></div>');
}
block.find('.tabs').append('<span data-id="' + elem_id + '">' + $.trim($(this).text()) + '</span>');
block.find('.tabs_cont').append('<p data-tab="' + elem_id + '">' + text + '</p>');
$(this).next().remove();
$(this).remove();
}
}
});
});
// Открываем активные
$('.tab_block').each(function(){
$(this).find('span:eq(0)').addClass('active');
$(this).find('p:eq(1)').addClass('active');
});
});
});
</script>
<style>
/*Основные и общие стили*/
.tabs>span {
cursor: pointer;
-khtml-user-select: none;
margin: 2px 2px 0px 2px;
-moz-user-select: -moz-none;
-o-user-select: none;
text-align: center;
text-align: -webkit-center;
transition: all .3s;
-user-select: none;
-webkit-transition: all .3s;
-webkit-user-select: none;
}
.tabs_cont>.active {
display: block;
}
.tabs_cont>.active {
margin: 0 4px 2px 2px!important;
padding: 25px!important;
}
.tabs_cont>p {
display: none;
}
.tabs_cont>.active {
padding: 25px!important;
}
.tabs {
padding-bottom: 0px;
padding-top: 15px;
}
.tabs>span {
display: inline-block;
}
@media (max-width: 768px) {
.tabs>span {
width: 100%!important;
}
.tabs_cont>.active {
margin: 0px -2px 2px 2px!important;
}
}
@media (min-width: 1200px) {
.tabs>span {
width: 24.6%;
}
}
@media (min-width: 768px) and (max-width: 1200px) {
.tabs>span {
width: 49.3%;
}
.tabs_cont>.active {
margin: 0 8px 0 2px!important;
}
}
@media (max-width: 992px) and (min-width: 768px) {
.tabs_cont>.active {
margin: 0 4px 0 2px!important;
}
}
.tabs>span.active {
font-size: 20px;
}
.tabs_cont>p {
display: none;
font-size: 18px!important;
padding: 5px 8px;
padding-bottom: 20px!important;
padding-left: 30px!important;
}
.tabs>span {
cursor: pointer;
font-size: 20px;
padding: 15px 10px;
transition: all .3s;
-webkit-transition: all .3s;
}
.tabs>span:hover {
opacity: 0.8;
}
.tabs>span.active:hover {
opacity: 1;
}
#body .ul-widget-wysivig h4 {
-webkit-animation: scale-in-top 0.5s cubic-bezier(0.250, 0.460, 0.450, 0.940) 1s both;
animation: scale-in-top 0.5s cubic-bezier(0.250, 0.460, 0.450, 0.940) 1s both;
}
@-webkit-keyframes scale-in-top {
0% {
-webkit-transform: scale(0);
transform: scale(0);
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
opacity: 1;
}
100% {
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
opacity: 1;
}
}
@keyframes scale-in-top {
0% {
-webkit-transform: scale(0);
transform: scale(0);
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
opacity: 1;
}
100% {
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
opacity: 1;
}
}
</style>
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В конец <body>». (скриншот).
Сохраните код и опубликуйте ваш сайт.
4. Если Вам нужна анимация появления описаний: Вы можете посмотреть варианты на нашей демо-странице, а затем исходя из порядкового номера установить код на сайт, представленный ниже:
Анимация №1
<style>
.tabs_cont>.active {
-webkit-animation: flip-in-hor-bottom 0.5s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
animation: flip-in-hor-bottom 0.5s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
}
@-webkit-keyframes flip-in-hor-bottom {
0% {
-webkit-transform: rotateX(80deg);
transform: rotateX(80deg);
opacity: 0;
}
100% {
-webkit-transform: rotateX(0);
transform: rotateX(0);
opacity: 1;
}
}
@keyframes flip-in-hor-bottom {
0% {
-webkit-transform: rotateX(80deg);
transform: rotateX(80deg);
opacity: 0;
}
100% {
-webkit-transform: rotateX(0);
transform: rotateX(0);
opacity: 1;
}
}
</style>
Анимация №2
<style> .tabs_cont>.active {
-webkit-animation: slide-in-blurred-top .7s cubic-bezier(.23, 1.000, .32, 1.000) both;
animation: slide-in-blurred-top .7s cubic-bezier(.23, 1.000, .32, 1.000) both
}
@-webkit-keyframes slide-in-blurred-top {
0% {
-webkit-transform: translateY(-1000px) scaleY(2.5) scaleX(.2);
transform: translateY(-1000px) scaleY(2.5) scaleX(.2);
-webkit-transform-origin: 50% 0;
transform-origin: 50% 0;
-webkit-filter: blur(40px);
filter: blur(40px);
opacity: 0
}
100% {
-webkit-transform: translateY(0) scaleY(1) scaleX(1);
transform: translateY(0) scaleY(1) scaleX(1);
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-filter: blur(0);
filter: blur(0);
opacity: 1
}
}
@keyframes slide-in-blurred-top {
0% {
-webkit-transform: translateY(-1000px) scaleY(2.5) scaleX(.2);
transform: translateY(-1000px) scaleY(2.5) scaleX(.2);
-webkit-transform-origin: 50% 0;
transform-origin: 50% 0;
-webkit-filter: blur(40px);
filter: blur(40px);
opacity: 0
}
100% {
-webkit-transform: translateY(0) scaleY(1) scaleX(1);
transform: translateY(0) scaleY(1) scaleX(1);
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-filter: blur(0);
filter: blur(0);
opacity: 1
}
}
</style>
Анимация №3
<style>
.tabs_cont>.active {
-webkit-animation: slide-in-elliptic-top-fwd .7s cubic-bezier(.25, .46, .45, .94) both;
animation: slide-in-elliptic-top-fwd .7s cubic-bezier(.25, .46, .45, .94) both
}
@-webkit-keyframes slide-in-elliptic-top-fwd {
0% {
-webkit-transform: translateY(-600px) rotateX(-30deg) scale(0);
transform: translateY(-600px) rotateX(-30deg) scale(0);
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
opacity: 0
}
100% {
-webkit-transform: translateY(0) rotateX(0) scale(1);
transform: translateY(0) rotateX(0) scale(1);
-webkit-transform-origin: 50% 1400px;
transform-origin: 50% 1400px;
opacity: 1
}
}
@keyframes slide-in-elliptic-top-fwd {
0% {
-webkit-transform: translateY(-600px) rotateX(-30deg) scale(0);
transform: translateY(-600px) rotateX(-30deg) scale(0);
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
opacity: 0
}
100% {
-webkit-transform: translateY(0) rotateX(0) scale(1);
transform: translateY(0) rotateX(0) scale(1);
-webkit-transform-origin: 50% 1400px;
transform-origin: 50% 1400px;
opacity: 1
}
}
}
</style>
Анимация №4
<style>
.tabs_cont>.active {
-webkit-animation: bounce-in-top 1.1s both;
animation: bounce-in-top 1.1s both
}
@-webkit-keyframes bounce-in-top {
0% {
-webkit-transform: translateY(-500px);
transform: translateY(-500px);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
opacity: 0
}
38% {
-webkit-transform: translateY(0);
transform: translateY(0);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out;
opacity: 1
}
55% {
-webkit-transform: translateY(-65px);
transform: translateY(-65px);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in
}
72% {
-webkit-transform: translateY(0);
transform: translateY(0);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
}
81% {
-webkit-transform: translateY(-28px);
transform: translateY(-28px);
-webkit-animation-timing-function: ease-in
}
90% {
-webkit-transform: translateY(0);
transform: translateY(0);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
}
95% {
-webkit-transform: translateY(-8px);
transform: translateY(-8px);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
}
}
@keyframes bounce-in-top {
0% {
-webkit-transform: translateY(-500px);
transform: translateY(-500px);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
opacity: 0
}
38% {
-webkit-transform: translateY(0);
transform: translateY(0);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out;
opacity: 1
}
55% {
-webkit-transform: translateY(-65px);
transform: translateY(-65px);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in
}
72% {
-webkit-transform: translateY(0);
transform: translateY(0);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
}
81% {
-webkit-transform: translateY(-28px);
transform: translateY(-28px);
-webkit-animation-timing-function: ease-in
}
90% {
-webkit-transform: translateY(0);
transform: translateY(0);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
}
95% {
-webkit-transform: translateY(-8px);
transform: translateY(-8px);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
}
}
}
</style>
Анимация №5
<style> .tabs_cont>.active {
-webkit-animation: swing-in-top-fwd .5s cubic-bezier(.175, .885, .32, 1.275) both;
animation: swing-in-top-fwd .5s cubic-bezier(.175, .885, .32, 1.275) both
}
@-webkit-keyframes swing-in-top-fwd {
0% {
-webkit-transform: rotateX(-100deg);
transform: rotateX(-100deg);
-webkit-transform-origin: top;
transform-origin: top;
opacity: 0
}
100% {
-webkit-transform: rotateX(0deg);
transform: rotateX(0deg);
-webkit-transform-origin: top;
transform-origin: top;
opacity: 1
}
}
@keyframes swing-in-top-fwd {
0% {
-webkit-transform: rotateX(-100deg);
transform: rotateX(-100deg);
-webkit-transform-origin: top;
transform-origin: top;
opacity: 0
}
100% {
-webkit-transform: rotateX(0deg);
transform: rotateX(0deg);
-webkit-transform-origin: top;
transform-origin: top;
opacity: 1
}
}
}
</style>
Анимация №6
<style> .tabs_cont>.active {
-webkit-animation: slit-in-vertical .45s ease-out both;
animation: slit-in-vertical .45s ease-out both
}
@-webkit-keyframes slit-in-vertical {
0% {
-webkit-transform: translateZ(-800px) rotateY(90deg);
transform: translateZ(-800px) rotateY(90deg);
opacity: 0
}
54% {
-webkit-transform: translateZ(-160px) rotateY(87deg);
transform: translateZ(-160px) rotateY(87deg);
opacity: 1
}
100% {
-webkit-transform: translateZ(0) rotateY(0);
transform: translateZ(0) rotateY(0)
}
}
@keyframes slit-in-vertical {
0% {
-webkit-transform: translateZ(-800px) rotateY(90deg);
transform: translateZ(-800px) rotateY(90deg);
opacity: 0
}
54% {
-webkit-transform: translateZ(-160px) rotateY(87deg);
transform: translateZ(-160px) rotateY(87deg);
opacity: 1
}
100% {
-webkit-transform: translateZ(0) rotateY(0);
transform: translateZ(0) rotateY(0)
}
}
}
</style>
Анимация №7
<style> .tabs_cont>.active {
-webkit-animation: text-focus-in 1s cubic-bezier(.55, .085, .68, .53) both;
animation: text-focus-in 1s cubic-bezier(.55, .085, .68, .53) both
}
@-webkit-keyframes text-focus-in {
0% {
-webkit-filter: blur(12px);
filter: blur(12px);
opacity: 0
}
100% {
-webkit-filter: blur(0);
filter: blur(0);
opacity: 1
}
}
@keyframes text-focus-in {
0% {
-webkit-filter: blur(12px);
filter: blur(12px);
opacity: 0
}
100% {
-webkit-filter: blur(0);
filter: blur(0);
opacity: 1
}
}
}
</style>
После того как выберите анимацию к этому скрипту, перейдите в панель управления вашего сайта в раздел «Свой код» и установить один из нужных вариантов анимации. Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В <head>» и выберите необходимые страницы для показа. (скриншот). После чего, нажмите кнопочку "Сохранить" И опубликуйте Ваш сайт.