
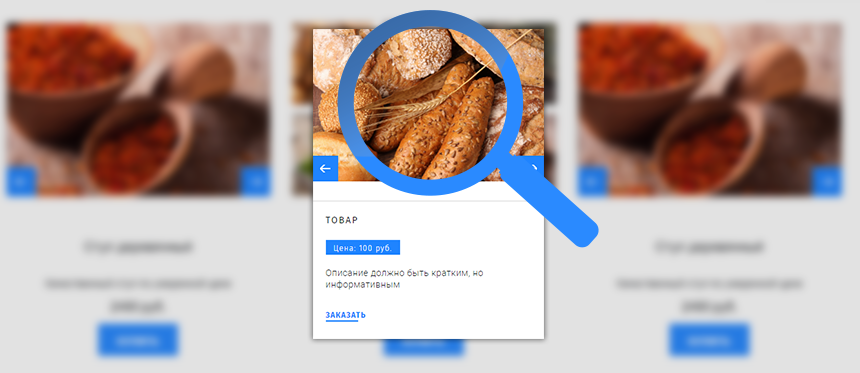
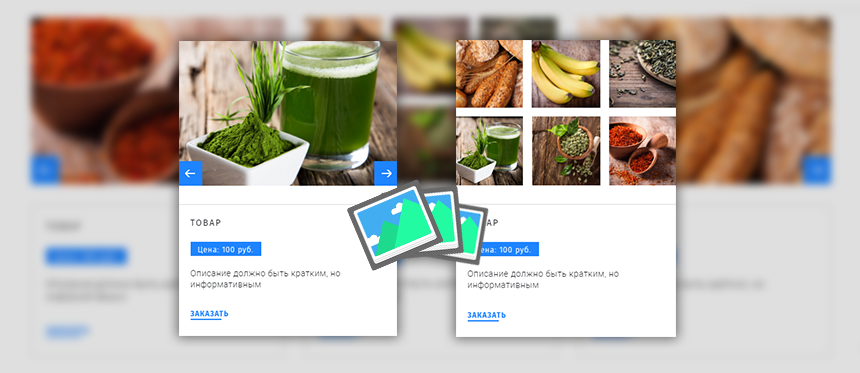
Увеличение картинки для виджетов «Товар» и «Карточка» при нажатии
В конструкторе uKit, в виджете «товар» нет плавного увеличения картинок, но для многих разработчиков сайтов эта функция необходима. Поэтому мы рады представить наше уникальное решение, реализующее реакцию картинки на щелчок. Наш универсальный скрипт модернизирует виджеты «карточка» и «товар» абсолютно на всех шаблонах uKit.
Для чего нужен этот скрипт? Он позволяет сделать сайт элегантнее и удобнее. Потенциальные покупатели хотят получить максимум сведений о приобретаемом товаре, в том числе о внешнем виде. Удобное оформление, включающее в себя возможность раскрытия фото, внушает доверие клиентам к Интернет-магазину и является оправданным с маркетинговой точки зрения.
Сегодня этот скрипт – must have для всех сайтов. Пользователи привыкли к подобному функционалу на популярных сайтах и ждут аналогичных возможностей ото всех Интернет-страниц, на которые они заходят. Благодаря нашему решению, посетители сайтов больше не будут сталкиваться с нечитаемыми текстами и непонятными очертаниями на маленьких картинках.
Сделать свой сервис максимально комфортным – приоритетная задача разработчика. В этом ему поможет наш скрипт.
Установка
Перейдите в панель управления вашего сайта в раздел «Свой код». В редактор вставьте следующий код:
<script>
require(['jquery'], function ($) {
$('head').append('<style>.photo-open{z-index: 999999999 !important;position:fixed;right:0;bottom:0;top:0;left:0;background:rgba(0,0,0,0.5);z-index:2}.photo-open img{padding: 15px 0;max-height:100%;-o-transform:translateX(-50%);-ms-transform:translateX(-50%);-moz-transform:translateX(-50%);-webkit-transform:translateX(-50%);transform:translateX(-50%);position:relative;left:50%}.close{position:absolute;right:32px;top:32px;width:32px;height:32px;cursor:pointer}.close:before,.close:after{position:absolute;left:15px;content:" ";height:33px;width:2px;background-color:#fff}.close:hover:before,.close:hover:after{background-color:#000}.close:before{transform:rotate(45deg)}.close:after{transform:rotate(-45deg)}.ul-widget-goods .ul-goods-view-image,.ul-w-productCard img{cursor:zoom-in;z-index:2;}</style>');
$('.ul-widget-goods .ul-goods-view-link, .ul-w-productCard .js-goods-popup-link').remove();
$(document).on('click', '.ul-widget-goods .ul-goods-view-image', function(){
$('.photo-open').remove();
$('body').append('<div class="photo-open"><span class="close"></span><img src="'+ $(this).parent().find('img:eq(0)').attr('src') +'"></div>');
});
$(document).on('click', '.ul-w-productCard img', function(){
$('.photo-open').remove();
$('body').append('<div class="photo-open"><span class="close"></span><img src="'+ $(this).attr('src') +'"></div>');
});
$(document).on('click', '.photo-open, .photo-open .close', function(){
$('.photo-open').remove();
});
});
</script>
<script>
function ready() {
require(['jquery'], function($) {
$( ".ul-widget-goods, .ul-w-productCard" ).addClass( "customphoto" );
});
}
document.addEventListener("DOMContentLoaded", ready);
</script>
<style>
.photo-open img {
left: 50%!important;
top: 50%!important;-o-transform: translateX(-50%) translateY(-50%)!important;
-ms-transform: translateX(-50%) translateY(-50%)!important;
-moz-transform: translateX(-50%) translateY(-50%)!important;
-webkit-transform: translateX(-50%) translateY(-50%)!important;
transform: translateX(-50%) translateY(-50%)!important;
height: auto!important;
width: auto!important;
}
@media screen and (max-width: 768px) {
body .photo-open img {
width: 95%!important;
}
}
@media screen and (min-width: 992px) {
.photo-open {
cursor: zoom-out;
}
.customphoto .ul-w-productCard__picture,
.customphoto .ul-goods-view-image {
overflow: hidden;
cursor: pointer;
}
.customphoto .ul-w-productCard__picture:hover:before,
.customphoto .ul-goods-view-image:hover:before {
opacity: .30;
}
.customphoto .ul-w-productCard__picture:hover:after,
.customphoto .ul-goods-view-image:hover:after {
opacity: 1;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
.customphoto .ul-w-productCard__picture:before,
.customphoto .ul-goods-view-image:before {
content: "";
width: 100%;
height: 100%;
top: 0;
left: 0;
position: absolute;
opacity: 0;
pointer-events: none;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
background: #242324;
}
.customphoto .ul-w-productCard__picture:after,
.customphoto .ul-goods-view-image:after {
font: normal normal normal 14px/1 FontAwesome;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: "\f00e";
font-size: 22px;
width: 50px;
height: 50px;
margin: -25px 0 0 -25px;
line-height: 50px;
position: absolute;
top: 50%;
left: 50%;
text-align: center;
opacity: 0;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
color: #fff;
-webkit-transform: scale(0);
-moz-transform: scale(0);
-ms-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
opacity: 0;
}
}
</style>
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В конец <body>». (скриншот).
Сохраните код и опубликуйте ваш сайт.






 А в мобильной версии сайта из-за функции "лупа с затемнением" (назовем это так) при первом нажатии она затемняется, а при втором открывается увеличенная картинка, а поверх нее затемненная с лупой и никак не убрать!
А в мобильной версии сайта из-за функции "лупа с затемнением" (назовем это так) при первом нажатии она затемняется, а при втором открывается увеличенная картинка, а поверх нее затемненная с лупой и никак не убрать! 
